Adobe [포토샵] CS3 에서 GIF 애니메이션 만들기
페이지 정보
본문
Photoshop 6부터 Image Ready 프로그램이 추가설치되어 GIF애니메이션 파일 생성을 지원했습니다.
Photoshop CS3부터는 Image Ready 의 기능을 아예, Photoshop으로 흡수하여 추가적인 프로그램의 실행없이도 GIF 애니메이션을 생성할수 있도록 기능이 개선되었습니다.
[ 방법.1 ]
외부 이미지 파일을 포토샵으로 불러와서 gif 애니메이션 파일로 만들기 강좌
관련링크 : http://youngstudy.tistory.com/60
[ 방법.2 ]
포토샵 파일에서 이미 생성한 레이어를 활용해서 애니메이션 만들기
1. 미리 포토샵 파일에서 애니메이션 생성할 파일을 OPEN
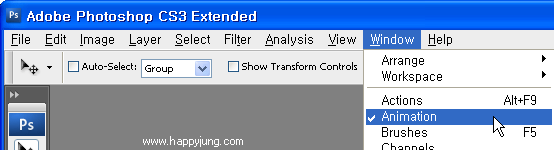
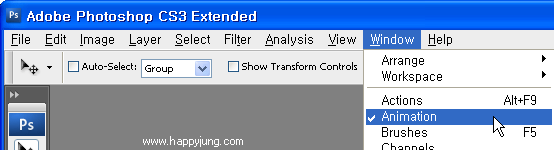
2. 메뉴 > Windows > Animation 클릭

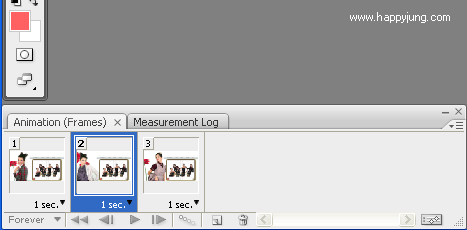
여기서 보여지는 모습은 Image Ready 에서 본것과 비슷하죠?
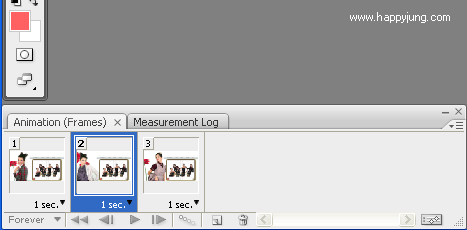
3. 레이어를 적절히 활용해서 애니메이션 추가

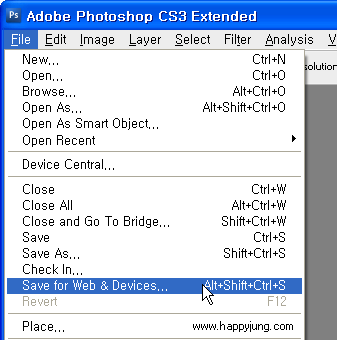
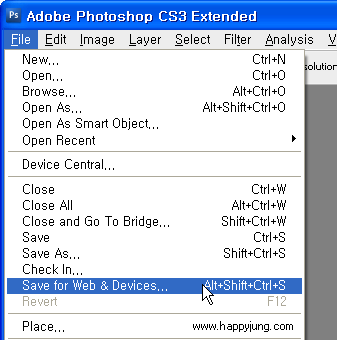
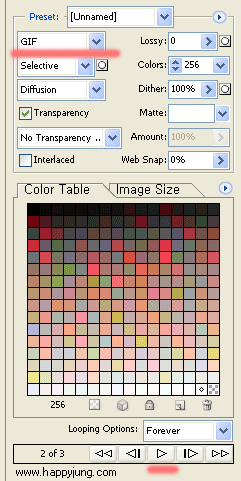
4. 메뉴 > File > Save for web & Devices 클릭

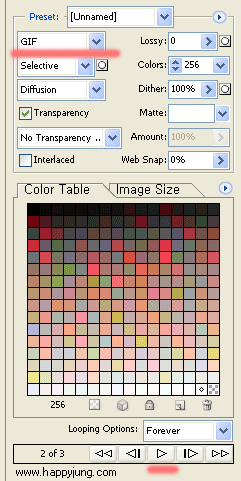
5. 아래 그림과 같이 저장할 파일 형식을 GIF 선택후

위의 ▷ 클릭하면 움직임을 미리 볼수 있습니다.
6. 파일 저장

Photoshop CS3부터는 Image Ready 의 기능을 아예, Photoshop으로 흡수하여 추가적인 프로그램의 실행없이도 GIF 애니메이션을 생성할수 있도록 기능이 개선되었습니다.
[ 방법.1 ]
외부 이미지 파일을 포토샵으로 불러와서 gif 애니메이션 파일로 만들기 강좌
관련링크 : http://youngstudy.tistory.com/60
[ 방법.2 ]
포토샵 파일에서 이미 생성한 레이어를 활용해서 애니메이션 만들기
1. 미리 포토샵 파일에서 애니메이션 생성할 파일을 OPEN
2. 메뉴 > Windows > Animation 클릭

여기서 보여지는 모습은 Image Ready 에서 본것과 비슷하죠?
3. 레이어를 적절히 활용해서 애니메이션 추가

4. 메뉴 > File > Save for web & Devices 클릭

5. 아래 그림과 같이 저장할 파일 형식을 GIF 선택후

위의 ▷ 클릭하면 움직임을 미리 볼수 있습니다.
6. 파일 저장

댓글목록
등록된 댓글이 없습니다.


