HTML DIV vs. TABLE
페이지 정보
본문
1. valign은 어디에 있나요?
<td valign="top"> --> <div style="padding-top: 5px;">
2. 레이아웃을 짜다보니 div 가 너무 많이 중첩되는데요?
보통 내용을 만들때 table을 만들고 그 안에 또 table 을 생성 -->
div 가 아닌 dl , dt 태그를 사용하여 구성
3. 모든 HTML에서 테이블을 사용하지 말자?
테이블을 사용하면 웹표준을 지킬수 없다는 것이 아닙니다.
레이아웃을 구성하려는 목적인 경우는 div 를 활용해서 사용하자는 것이지요,
표(Table)은 원래 취지에 맞도록 사용하는 습관을 키워야 겠습니다.
4. 두개의 레이아웃을 좌우로 배치할때 브라우저를 작게하면 내려가는 현상
아래 예제를 잘 습득하시면 원하는 모습을 자유롭게 만들수 있습니다.

<style type="text/css">
.s1 { background-color:#FF0000; text-align:center; }
.s2-1 { background-color:#999999; text-align:center; }
.s2-2 { background-color:#00FF00; text-align:center; }
.s2-3 { background-color:#0000FF; text-align:center; }
.s2-4 { background-color:#FFFF00; text-align:center; }
.s3 { background-color:#FF00FF; text-align:center; }
.s4 { background-color:#FF0000; text-align:center; }
.s5 { background-color:#660099; text-align:center; }
.s6 { background-color:#336666; text-align:center; }
</style>
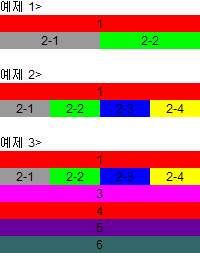
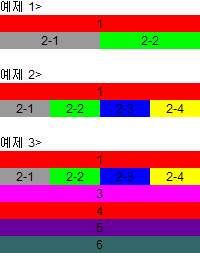
예제 1>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" bgcolor="#FF0000" align="center">1</td>
</tr>
<tr>
<td width="100" bgcolor="#999999" align="center">2-1</td>
<td width="100" bgcolor="#00FF00" align="center">2-2</td>
</tr>
</table>
<div class="s1" style="width:200px;">1</div>
<div class="s2-1" style="float:left; width:100px;">2-1</div>
<div class="s2-2" style="width:100px;">2-2</div>
예제 2>
<table border="0" cellspacing="0" cellpadding="0" width="200">
<tr>
<td colspan="4" bgcolor="#FF0000" align="center">1</td>
</tr>
<tr>
<td width="50" bgcolor="#999999" align="center">2-1</td>
<td width="50" bgcolor="#00FF00" align="center">2-2</td>
<td width="50" bgcolor="#0000FF" align="center">2-3</td>
<td width="50" bgcolor="#FFFF00" align="center">2-4</td>
</tr>
</table>
<div class="s1" style="width:200px;">1</div>
<div class="s2-1" style="float:left; width:50px;">2-1</div>
<div class="s2-2" style="float:left; width:50px;">2-2</div>
<div class="s2-3" style="float:left; width:50px;">2-3</div>
<div class="s2-4" style="float:left; width:50px;">2-4</div>
예제 3>
<table border="0" cellspacing="0" cellpadding="0" width="200">
<tr>
<td colspan="4" bgcolor="#FF0000" align="center">1</td>
</tr>
<tr>
<td width="50" bgcolor="#999999" align="center">2-1</td>
<td width="50" bgcolor="#00FF00" align="center">2-2</td>
<td width="50" bgcolor="#0000FF" align="center">2-3</td>
<td width="50" bgcolor="#FFFF00" align="center">2-4</td>
</tr>
<tr>
<td colspan="4" bgcolor="#FF00FF" align="center">3</td>
</tr>
<tr>
<td colspan="4" bgcolor="#FF0000" align="center">4</td>
</tr>
<tr>
<td colspan="4" bgcolor="#660099" align="center">5</td>
</tr>
<tr>
<td colspan="4" bgcolor="#336666" align="center">6</td>
</tr>
</table>
<div class="s1" style="width:200px;">1</div>
<div class="s2-1" style="float:left; width:50px;">2-1</div>
<div class="s2-2" style="float:left; width:50px;">2-2</div>
<div class="s2-3" style="float:left; width:50px;">2-3</div>
<div class="s2-4" style="float:left; width:50px;">2-4</div>
<div class="s3" style="clear:both; width:200px;">3</div>
<div class="s4" style="width:200px;">4</div>
<div class="s5" style="width:200px;">5</div>
<div class="s6" style=" width:200px;">6</div>
참고사이트
http://ilmol.com/wp/2005/06/09/25/
http://blog.naver.com/PostView.nhn?blogId=multist&logNo=10034299676
<td valign="top"> --> <div style="padding-top: 5px;">
2. 레이아웃을 짜다보니 div 가 너무 많이 중첩되는데요?
보통 내용을 만들때 table을 만들고 그 안에 또 table 을 생성 -->
div 가 아닌 dl , dt 태그를 사용하여 구성
3. 모든 HTML에서 테이블을 사용하지 말자?
테이블을 사용하면 웹표준을 지킬수 없다는 것이 아닙니다.
레이아웃을 구성하려는 목적인 경우는 div 를 활용해서 사용하자는 것이지요,
표(Table)은 원래 취지에 맞도록 사용하는 습관을 키워야 겠습니다.
4. 두개의 레이아웃을 좌우로 배치할때 브라우저를 작게하면 내려가는 현상
아래 예제를 잘 습득하시면 원하는 모습을 자유롭게 만들수 있습니다.

<style type="text/css">
.s1 { background-color:#FF0000; text-align:center; }
.s2-1 { background-color:#999999; text-align:center; }
.s2-2 { background-color:#00FF00; text-align:center; }
.s2-3 { background-color:#0000FF; text-align:center; }
.s2-4 { background-color:#FFFF00; text-align:center; }
.s3 { background-color:#FF00FF; text-align:center; }
.s4 { background-color:#FF0000; text-align:center; }
.s5 { background-color:#660099; text-align:center; }
.s6 { background-color:#336666; text-align:center; }
</style>
예제 1>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" bgcolor="#FF0000" align="center">1</td>
</tr>
<tr>
<td width="100" bgcolor="#999999" align="center">2-1</td>
<td width="100" bgcolor="#00FF00" align="center">2-2</td>
</tr>
</table>
<div class="s1" style="width:200px;">1</div>
<div class="s2-1" style="float:left; width:100px;">2-1</div>
<div class="s2-2" style="width:100px;">2-2</div>
예제 2>
<table border="0" cellspacing="0" cellpadding="0" width="200">
<tr>
<td colspan="4" bgcolor="#FF0000" align="center">1</td>
</tr>
<tr>
<td width="50" bgcolor="#999999" align="center">2-1</td>
<td width="50" bgcolor="#00FF00" align="center">2-2</td>
<td width="50" bgcolor="#0000FF" align="center">2-3</td>
<td width="50" bgcolor="#FFFF00" align="center">2-4</td>
</tr>
</table>
<div class="s1" style="width:200px;">1</div>
<div class="s2-1" style="float:left; width:50px;">2-1</div>
<div class="s2-2" style="float:left; width:50px;">2-2</div>
<div class="s2-3" style="float:left; width:50px;">2-3</div>
<div class="s2-4" style="float:left; width:50px;">2-4</div>
예제 3>
<table border="0" cellspacing="0" cellpadding="0" width="200">
<tr>
<td colspan="4" bgcolor="#FF0000" align="center">1</td>
</tr>
<tr>
<td width="50" bgcolor="#999999" align="center">2-1</td>
<td width="50" bgcolor="#00FF00" align="center">2-2</td>
<td width="50" bgcolor="#0000FF" align="center">2-3</td>
<td width="50" bgcolor="#FFFF00" align="center">2-4</td>
</tr>
<tr>
<td colspan="4" bgcolor="#FF00FF" align="center">3</td>
</tr>
<tr>
<td colspan="4" bgcolor="#FF0000" align="center">4</td>
</tr>
<tr>
<td colspan="4" bgcolor="#660099" align="center">5</td>
</tr>
<tr>
<td colspan="4" bgcolor="#336666" align="center">6</td>
</tr>
</table>
<div class="s1" style="width:200px;">1</div>
<div class="s2-1" style="float:left; width:50px;">2-1</div>
<div class="s2-2" style="float:left; width:50px;">2-2</div>
<div class="s2-3" style="float:left; width:50px;">2-3</div>
<div class="s2-4" style="float:left; width:50px;">2-4</div>
<div class="s3" style="clear:both; width:200px;">3</div>
<div class="s4" style="width:200px;">4</div>
<div class="s5" style="width:200px;">5</div>
<div class="s6" style=" width:200px;">6</div>
참고사이트
http://ilmol.com/wp/2005/06/09/25/
http://blog.naver.com/PostView.nhn?blogId=multist&logNo=10034299676
댓글목록
등록된 댓글이 없습니다.


