HTML textarea 텍스트 입력창에 넓이값에 자동으로 반응하는 팁
페이지 정보
본문
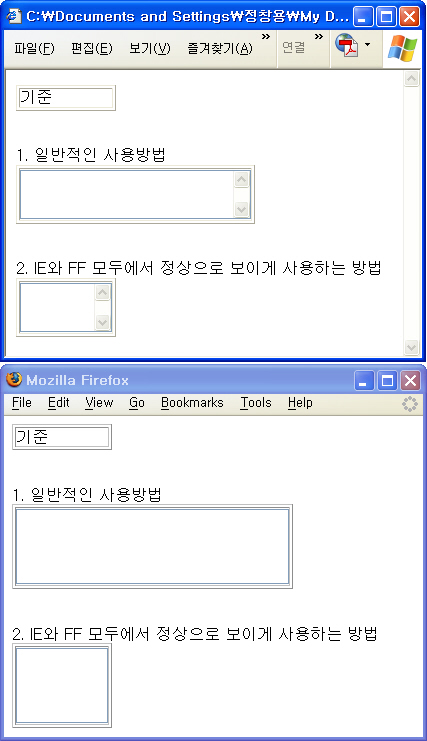
위의 그림에서 보여지는 것과 같이 입력창에 따라서 자동으로 반응하기 위해서는 cols 대신 CSS를 사용하면 여러 브라우저에 동일한 모습을 보여줄수 있습니다.
참고로 IE에서의 textarea 가 cols를 좁게 해석하는 현상이 있습니다.
즉, IE에 최적화 시켜서 cols를 정의하면, FF에서는 넓어져서 테이블이 비정상으로 보이게 됩니다.
<table 0="" border="1" cellpadding="0" width="100">
<tbody><tr>
<td>기준</td>
</tr>
</tbody></table><br />
<br />
1. 일반적인 사용방법<br />
<table 0="" border="1" cellpadding="0" width="100">
<tbody><tr>
<td>
<textarea name="content" rows="3" cols="30"></textarea>
</td>
</tr>
</tbody></table><br />
<br />
2. IE와 FF 모두에서 정상으로 보이게 사용하는 방법<br />
<table 0="" border="1" cellpadding="0" width="100">
<tbody><tr>
<td>
<textarea name="content" rows="3" style="width: 100%;"></textarea>
</td>
</tr>
</tbody></table>
참고로 IE에서의 textarea 가 cols를 좁게 해석하는 현상이 있습니다.
즉, IE에 최적화 시켜서 cols를 정의하면, FF에서는 넓어져서 테이블이 비정상으로 보이게 됩니다.
<table 0="" border="1" cellpadding="0" width="100">
<tbody><tr>
<td>기준</td>
</tr>
</tbody></table><br />
<br />
1. 일반적인 사용방법<br />
<table 0="" border="1" cellpadding="0" width="100">
<tbody><tr>
<td>
<textarea name="content" rows="3" cols="30"></textarea>
</td>
</tr>
</tbody></table><br />
<br />
2. IE와 FF 모두에서 정상으로 보이게 사용하는 방법<br />
<table 0="" border="1" cellpadding="0" width="100">
<tbody><tr>
<td>
<textarea name="content" rows="3" style="width: 100%;"></textarea>
</td>
</tr>
</tbody></table>
댓글목록
등록된 댓글이 없습니다.