HTML css로 글자 감추기 / 테이블 넓이(폭) 고정 / 글자수 제어 text-overflow
페이지 정보
본문

웹에서 리스트를 만들면 때로는 제목이나 기타 등등이 길어질 때가 있습니다.
이때 많은 사람들이 substring 을 해서 점을 붙이는 형태로 작업을 하는데, 영어나 한글 등의 언어에 따라 길이가 제각각이 되므로 보기에 상당히 안좋습니다.
StyleSheet 를 이용하면 쉽게 글자를 제어할수 있습니다. 아래 세가지 형태로 활용이 가능합니다.
1. style='text-overflow:clip; overflow:hidden; word-wrap:break-word; white-space:nowrap;'
2. style='white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden; word-wrap:break-word;'
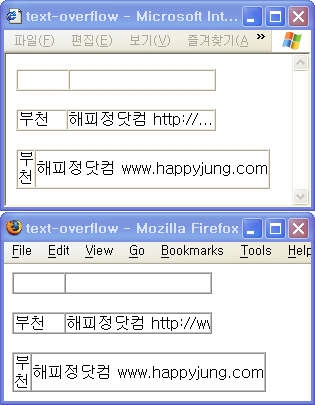
IE 9, FireFox, Chrome 에서는 width를 넘게 되면 자동으로 ...을 붙여줍니다.
IE 8 / IE 9 는 word-wrap: break-word; white-space:nowrap; 를 추가해야만 작동됩니다.
-o-text-overflow:ellipsis; 는 오페라 브라우저에서 비공식적(실험적)으로 지원하므로 접두사를 추가함
3. style='text-overflow : ellipsis; -o-text-overflow:ellipsis; overflow : visible'
추가로 width 속성에 적절한 길이만 넣어주면 됩니다.
<table border="1" cellpadding="0" cellspacing="0" width="200">
<tr>
<td width="50"> </td>
<td> </td>
</tr>
</table><br />
<table style="table-layout: fixed;" border="1" cellpadding="0" cellspacing="0" width="200">
<tr>
<td width="50">부천</td>
<td style="white-space:nowrap; word-wrap: break-word; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;">해피정닷컴 https://www.happyjung.com</td>
</tr>
</table><br />
<table border="1" cellpadding="0" cellspacing="0" width="200">
<tr>
<td width="50">부천</td>
<td style="overflow: hidden;" nowrap="nowrap">해피정닷컴 www.happyjung.com</td>
</tr>
</table>
"한글의 경우 <nobr></nobr> 또는 바로위 Element 에 nowrap 으로 묶어 주지 않으면 적용되지 않는다." 라는 설명을 많이 보게 됩니다.
그러나 <nobr> 테그는 W3C의 표준이 아닙니다. 이때는 아래와 같이 사용하셔야 합니다.
틀린 표현 : <nobr>there is no wrapping here</nobr>
맞는 표현 : <table><tr><td nowrap="nowrap">there is no wrapping here</td></tr></table>
맞는 표현 : <span style="white-space: nowrap;">there is no wrapping here</span>
관련자료
http://msdn.microsoft.com/en-us/library/ms534673.aspx
http://www.experts-exchange.com/Web_Development/Web_Languages-Standards/CSS/Q_24523713.html
http://bydm7258.blogspot.kr/2014/04/css.html
댓글목록
등록된 댓글이 없습니다.


