Editor SmartEditor 2.x 글꼴(폰트) 추가하기
페이지 정보

본문
그누보드의 SmartEditor 2.x 에디터에 글꼴(폰트) 추가하는 방법입니다

1. css / default.css 상단에 아래 내용 추가
@import url(//fonts.googleapis.com/earlyaccess/notosanskr.css);
그외 웹폰트 https://www.happyjung.com/lecture/820
2. plugin / editor / smarteditor2 / editor.lib.php 31줄
JS 수정내용 업데이트가 반영되도록 하기 위해서
$html .= "\n".'<script src="'.$editor_url.'/config.js"></script>';
를 아래와 같이 수정
$html .= "\n".'<script src="'.$editor_url.'/config.js?ver='. G5_JSS_VER .'"></script>';
3. plugin / editor / smarteditor2 / config.js
(function($){
$(document).ready(function() {
$(".smarteditor2").each( function(index){
var get_id = $(this).attr("id");
if( !get_id || $(this).prop("nodeName") != 'TEXTAREA' ) return true;
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: get_id,
sSkinURI: g5_editor_url+"/SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bSkipXssFilter : true, // client-side xss filter 무시 여부 (true:사용하지 않음 / 그외:사용)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
}
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
});
});
})(jQuery);
를 다음과 같이 수정 ( 붉게 표시된 영역을 추가합니다 )
(function($){
$(document).ready(function() {
$(".smarteditor2").each( function(index){
var get_id = $(this).attr("id");
// 추가 글꼴 목록
//var aAdditionalFontSet = [["MS UI Gothic", "MS UI Gothic"],["TEST","TEST"]];
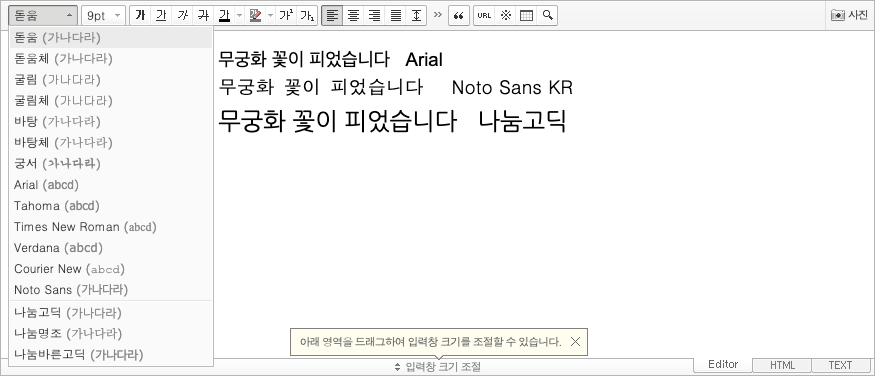
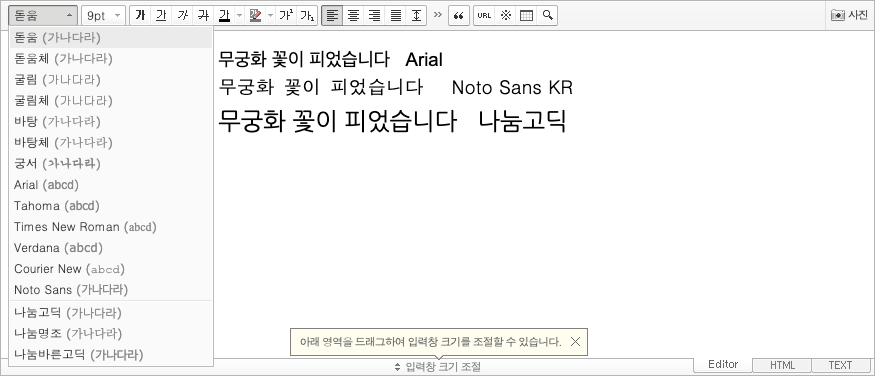
var aAdditionalFontSet = [["Noto Sans KR","Noto Sans"]];
if( !get_id || $(this).prop("nodeName") != 'TEXTAREA' ) return true;
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: get_id,
sSkinURI: g5_editor_url+"/SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bSkipXssFilter : true, // client-side xss filter 무시 여부 (true:사용하지 않음 / 그외:사용)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
}
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
});
});
})(jQuery);
4. plugin / editor / smarteditor2 / SamrtEditor2Skin_ko_KR.html
...
참고자료
https://sir.kr/g5_tip/15484

1. css / default.css 상단에 아래 내용 추가
@import url(//fonts.googleapis.com/earlyaccess/notosanskr.css);
그외 웹폰트 https://www.happyjung.com/lecture/820
2. plugin / editor / smarteditor2 / editor.lib.php 31줄
JS 수정내용 업데이트가 반영되도록 하기 위해서
$html .= "\n".'<script src="'.$editor_url.'/config.js"></script>';
를 아래와 같이 수정
$html .= "\n".'<script src="'.$editor_url.'/config.js?ver='. G5_JSS_VER .'"></script>';
3. plugin / editor / smarteditor2 / config.js
(function($){
$(document).ready(function() {
$(".smarteditor2").each( function(index){
var get_id = $(this).attr("id");
if( !get_id || $(this).prop("nodeName") != 'TEXTAREA' ) return true;
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: get_id,
sSkinURI: g5_editor_url+"/SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bSkipXssFilter : true, // client-side xss filter 무시 여부 (true:사용하지 않음 / 그외:사용)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
}
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
});
});
})(jQuery);
를 다음과 같이 수정 ( 붉게 표시된 영역을 추가합니다 )
(function($){
$(document).ready(function() {
$(".smarteditor2").each( function(index){
var get_id = $(this).attr("id");
// 추가 글꼴 목록
//var aAdditionalFontSet = [["MS UI Gothic", "MS UI Gothic"],["TEST","TEST"]];
var aAdditionalFontSet = [["Noto Sans KR","Noto Sans"]];
if( !get_id || $(this).prop("nodeName") != 'TEXTAREA' ) return true;
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: get_id,
sSkinURI: g5_editor_url+"/SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bSkipXssFilter : true, // client-side xss filter 무시 여부 (true:사용하지 않음 / 그외:사용)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
}
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
});
});
})(jQuery);
4. plugin / editor / smarteditor2 / SamrtEditor2Skin_ko_KR.html
...
참고자료
https://sir.kr/g5_tip/15484
댓글목록
등록된 댓글이 없습니다.

