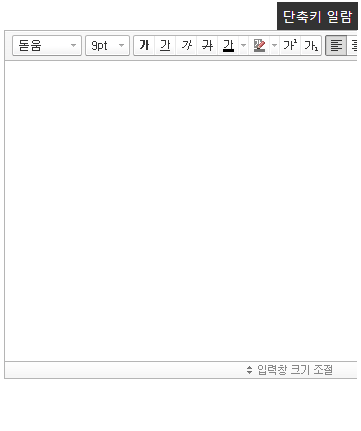
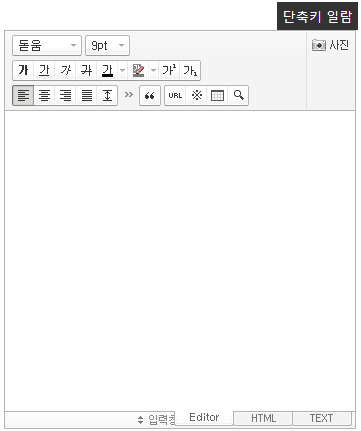
Editor 스마트에디터 반응형
페이지 정보

본문


그누보드5 / plugin / editor / smarteditor2 / css / ko_KR / smart_editor2.css 에 내용 추가
/* 반응형 작동을 위해 추가 -시작- */
#smart_editor2{margin-right:1px !important;min-width:100px !important}
@media screen and (max-width: 640px){
#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:both;}
#smart_editor2 .se2_text_tool ul{margin-bottom:4px}
#smart_editor2 .se2_text_tool ul:nth-child(n+4){margin-bottom:0}
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:54px}
}
@media screen and (max-width: 515px){
#smart_editor2 .se2_text_tool ul:nth-child(3n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(6n),#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:none;margin-left:0}
#smart_editor2 .se2_text_tool ul:nth-child(n+3){margin-bottom:0}
}
@media screen and (max-width: 370px){
#smart_editor2 .se2_text_tool ul:nth-child(2n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(3n){clear:both;margin-left:4px}
#smart_editor2 .se2_text_tool ul:nth-child(6n),#smart_editor2 .se2_text_tool ul:nth-child(4n){clear:none;margin-left:0}
#smart_editor2 .se2_text_tool ul:nth-child(n+3){margin-bottom:0}
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:79px}
}
@media screen and (max-width: 325px){
#smart_editor2 .se2_text_tool .se2_multy,#smart_editor2 .se2_text_tool .se2_multy button, #smart_editor2 .se2_text_tool .se2_multy button span{height:29px;}
#smart_editor2 .se2_text_tool .se2_multy{border-bottom:1px solid #e0dedf}
}
/* 반응형 작동을 위해 추가 -끝- */
참고자료
https://sir.kr/g5_plugin/4697
댓글목록
등록된 댓글이 없습니다.

