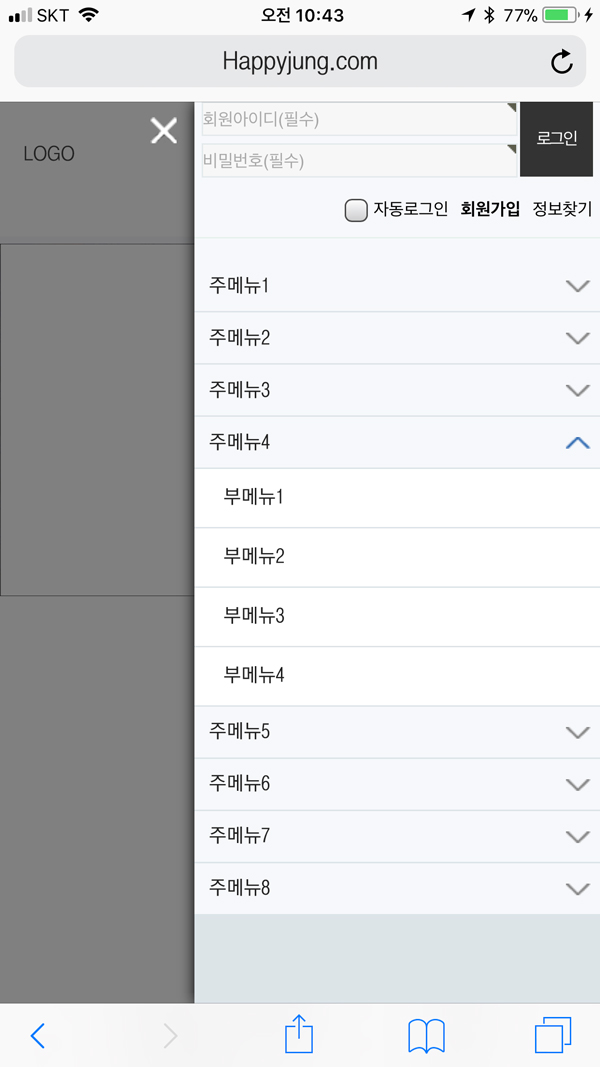
그누보드 [G5] 모바일 메뉴
페이지 정보

첨부파일
-
img.zip (3.7K)
42회 다운로드 | DATE : 2017-12-11 11:13:51
본문

본 팁은 https://sir.kr/g5_theme/1904 의 코드를 사용했습니다.
1. 첨부된 이미지는 그누보드5 / theme / basic / img / 폴더에 업로드 합니다.
gnb_btn.gif
more_cl.png
more_op.png
si_close.png
2. 그누보드5 / theme / basic / mobile / head.php 내용중에서
<header id="hd">
....
</header>
내용을 아래의 것으로 변경
<header id="hd">
<h1 id="hd_h1"><?php echo $g5['title'] ?></h1>
<div class="to_content"><a href="#container">본문 바로가기</a></div>
<?php
if(defined('_INDEX_')) { // index에서만 실행
include G5_MOBILE_PATH.'/newwin.inc.php'; // 팝업레이어
} ?>
<div id="hd_wrapper">
<div id="logo">
<a href="<?php echo G5_URL ?>"><img src="<?php echo G5_IMG_URL ?>/logo.jpg" alt="<?php echo $config['cf_title']; ?>"></a>
</div>
<!-- 실제로 변경되는 코드는 여기부터 -->
<style>
#btn_side{position:absolute;top:-4px;right:10px;z-index:200}
#btn_side #side_mn_btn{position:absolute; right:10px; top:24px; width:22px; height:17px;background:url('<?php echo G5_THEME_URL; ?>/img/gnb_btn.gif') 50% 50% no-repeat; border: none }
/*gnb*/
#gnb {display:none;background:#282828}
#gnb a {display:block;color:#efefef}
.gnb_1da {padding:10px;border-top:1px solid #191919}
.gnb_2dul {background:#383838}
.gnb_2da {padding:10px;border-top:1px solid #282828}
.gnb_2da span:before {display:inline-block;margin:0 10px 0 0;color:#666;content:'▶'}
#gnb_close {display:block;margin:0;padding:10px 0;width:100%;border:0;background:#000;color:#fff}
#gnb_empty {padding:20px 0;color:#fff;text-align:center;line-height:2em}
#gnb_empty a {display:inline;text-decoration:underline}
#hd_sch_open {position:absolute;top:10px;right:10px;padding:0 10px;height:2.6emsch_submit;border:0;background:#333;color:#fff;font-size:1em;letter-spacing:-0.1em}
#hd_sch {background:#2c68b0;text-align:center;padding:10px 20px;border-bottom:1px solid #194a84;}
#hd_sch h2 {position:absolute;font-size:0;text-indent:-9999em;line-height:0;overflow:hidden}
#hd_sch form {position:relative;}
#hd_sch #sch_stx {width:96%;height:20px;padding:10px 2%;background:#fff !important;vertical-align:middle; border:none}
#hd_sch #sch_submit {position:absolute;right:15px;top:9px;border:none;background:#fff;color:#2c68b0;}
#hd_nb {clear:both;background:#ecf0f7;text-align:center;border-bottom:1px solid #dee0e2;}
#hd_nb li {display:inline-block}
#hd_nb li:nth-last-of-type(1) {border-right:0 !important}
#hd_nb a {display:inline-block;padding:10px 7px;text-decoration:none}
#lnb {}
#lnb ul {margin:0;padding:0;border-bottom:1px solid #e7f1ed;list-style:none}
#lnb ul:after {display:block;visibility:hidden;clear:both;content:""}
#lnb li {float:left;margin-bottom:-1px;width:25%}
#lnb a {display:block;padding:10px 0;border-right:1px solid #e7f1ed;border-bottom:1px solid #e7f1ed;color:#000;text-align:center;text-decoration:none}
#lnb li:nth-of-type(4n) a{border-right:0}
/*로그인&사이드 메뉴 / side_menu*/
#side_menu{display:block;position:fixed;top:0;right:0;width:100%;height:100%;overflow:hidden;z-index:9999;margin:0;background-color: rgba( 0, 0, 0, 0.5 );display:none;}
#side_menu:after{display:block;visibility:hidden;clear:both;content:""}
#side_menu .side_wr{width:280px;height:100%;background:#dde4e9;opacity:1;position:absolute;top:0;right:0;box-shadow:0 0 10px #000;overflow-x:hidden;overflow-y:auto;-webkit-overflow-scrolling:touch}
#side_menu .side_wr.add_side_wr{}
#side_menu .side_wr .side_inner_rel{position:relative;height:100%;display:block;}
#side_menu .side_wr .side_inner_abs{position:absolute;width:100%;display:block;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-transform:translateZ(0); -moz-transform:translateZ(0); -ms-transform:translateZ(0); -o-transform:translateZ(0); transform:translateZ(0); -webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; -webkit-text-size-adjust:none; -moz-text-size-adjust:none; -ms-text-size-adjust:none; -o-text-size-adjust:none; text-size-adjust:none}
body.over_hidden{overflow:hidden} /* hidden 을 줌으로써 메뉴 스크롤시 메뉴만 스크롤 되게금 적용 */
#aside{padding:0 0 5px 0;background:#f6f8fb}
.side_hd:after{display:block;visibility:hidden;clear:both;content:""}
.side_hd .shor_cut{border-top:1px solid #ececec;}
.side_hd .shor_cut ul{margin:0; padding:0}
.side_hd .shor_cut li a{border-bottom:1px solid #dde4e9;width:139px;text-decoration:none;float:left;padding:10px 0;text-align:center;display:block;font-size:12px;background:#fff}
.side_hd .shor_cut li a:hover{background:#f6f8fb}
.side_hd .shor_cut li a i{color:#2c68b0;}
.side_hd .shor_cut li:nth-child(even) a{width:140px;border-left:1px solid #dde4e9;}
.side_hd .shor_cut li:nth-child(odd) a{border-left:0;}
.side_menu ul{margin:0; padding:0;}
.side_menu ul .mu_title{float:left;line-height:35px;background:#f6f8fb; width:100%;border-bottom:1px solid #dde4e9}
.side_menu ul .mu_title a{margin-left:10px;display:inline-block;}
.side_menu ul .mu_title button.sub_toggle{float:right;border:none;display:inline-block;width:30px; height:30px;text-indent:-999px;background:url('<?php echo G5_THEME_URL; ?>/img/more_op.png') 50% 65% no-repeat;}
.side_menu ul .mu_title button.sd_cl{float:right;border:none;display:inline-block;width:30px; height:30px;text-indent:-999px;background:url('<?php echo G5_THEME_URL; ?>/img/more_cl.png') 50% 65% no-repeat;}
.side_menu ul .mu_title ul{margin:0;padding:0;display:none}
.side_menu ul .mu_title ul li{background:#dde4e9;line-height:20px;border-top:1px solid #dde4e9 !important;background:#fff}
.side_menu ul .mu_title ul li:last-child{border-bottom:0}
.side_menu ul .mu_title ul li a{margin-left:10px;border:none !important}
.side_close{position:absolute;top:10px;right:282px;margin:0;line-height:1em; }
.side_close button{background:url('<?php echo G5_THEME_URL; ?>/img/si_close.png') 50% 50% no-repeat;border:none;font-size:0;text-indent:-9999;width:19px;height:19px;display:inline-block;margin-right:10px}*/
</style>
<div id="btn_side">
<button type="button" id="side_mn_btn"><a href="#"><span class="sound_only"> 메뉴 열기</span></a></button>
</div>
<div id="side_menu">
<div class="side_close"><button type="button">닫기</button></div>
<div class="side_wr add_side_wr">
<aside id="isroll_wrap" class="side_inner_rel">
<div class="side_inner_abs">
<header class="side_hd">
<div id="aside">
<?php echo outlogin('theme/basic'); // 외부 로그인 ?>
</div>
<div class="shor_cut">
<ul>
<li><a href="<?php echo G5_BBS_URL ?>/register.php" id="snb_join"><i class="fa fa-user-plus" aria-hidden="true"></i> 회원가입</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/current_connect.php" id="snb_cnt"><i class="fa fa-user"></i> 접속자 <?php echo connect('theme/basic'); // 현재 접속자수 ?></a></li>
<li><a href="<?php echo G5_BBS_URL ?>/qalist.php" id="snb_new"><i class="fa fa-question-circle" aria-hidden="true"></i> 1:1 문의</a></li>
<li><a href="<?php echo G5_BBS_URL ?>/faq.php" id="snb_faq"><i class="fa fa-info-circle" aria-hidden="true"></i> FAQ</a></li>
</ul>
</div>
</header>
<nav class="side_menu">
<ul>
<?php
$sql = " select *
from {$g5['menu_table']}
where me_mobile_use = '1'
and length(me_code) = '2'
order by me_order, me_id ";
$result = sql_query($sql, false);
for ($i=0; $row=sql_fetch_array($result); $i++) {
?>
<li class="mu_title">
<?php
$submenus = '';
$sql2 = " select *
from {$g5['menu_table']}
where me_mobile_use = '1'
and length(me_code) = '4'
and substring(me_code, 1, 2) = '{$row['me_code']}'
order by me_order, me_id ";
$result2 = sql_query($sql2);
for ($k=0; $row2=sql_fetch_array($result2); $k++) {
if($k == 0) {
$submenus .= '<button type="button" class="sub_toggle">하위메뉴</button>'.PHP_EOL;
$submenus .= '<ul class="sub_menu">'.PHP_EOL;
}
$submenus .= '<li><a href="'.$row2['me_link'].'" target="_'.$row2['me_target'].'" class="gnb_2da">'.$row2['me_name'].'</a></li>'.PHP_EOL;
}
if($k > 0)
$submenus .= '</ul>'.PHP_EOL;
if($submenus)
$gnb_class = 'sd_cl';
else
$gnb_class = 'sd_cl';
?>
<a href="<?php echo $row['me_link']; ?>" target="_<?php echo $row['me_target']; ?>" class="<?php echo $gnb_class; ?>"><?php echo $row['me_name'] ?></a>
<?php echo $submenus; ?>
</li>
<?php
}
if ($i == 0) { ?>
<li id="side_menu_empty">메뉴 준비 중입니다.<?php if ($is_admin) { ?> <br><a href="<?php echo G5_ADMIN_URL; ?>/menu_list.php">관리자모드 > 환경설정 > 메뉴설정</a>에서 설정하세요.<?php } ?></li>
<?php } ?>
</ul>
</nav>
</div>
</aside>
</div>
</div>
<div id="hd_sch" class="hd_div">
<h2>사이트 내 전체검색</h2>
<form name="fsearchbox" action="<?php echo G5_BBS_URL ?>/search.php" onsubmit="return fsearchbox_submit(this);" method="get">
<input type="hidden" name="sfl" value="wr_subject||wr_content">
<input type="hidden" name="sop" value="and">
<input type="text" name="stx" id="sch_stx" required class="required" maxlength="20">
<button type="submit" id="sch_submit"><i class="fa fa-lg fa-search" aria-hidden="true"></i><span class="sound_only">검색</span></button>
</form>
<script>
function fsearchbox_submit(f)
{
if (f.stx.value.length < 2) {
alert("검색어는 두글자 이상 입력하십시오.");
f.stx.select();
f.stx.focus();
return false;
}
// 검색에 많은 부하가 걸리는 경우 이 주석을 제거하세요.
var cnt = 0;
for (var i=0; i<f.stx.value.length; i++) {
if (f.stx.value.charAt(i) == ' ')
cnt++;
}
if (cnt > 1) {
alert("빠른 검색을 위하여 검색어에 공백은 한개만 입력할 수 있습니다.");
f.stx.select();
f.stx.focus();
return false;
}
return true;
}
</script>
</div>
<script>
//사이드 메뉴
var $btn_side = $("#btn_side"),
$side_menu = $("#side_menu"),
$side_wr = $("#side_menu .side_wr"),
side_obj = { my : {} },
is_trans_sup = '';
$side_wr.css({"right":"-280px"}); //초기화
side_obj.destory = function(){
if( !is_trans_sup ) return;
side_obj.my.destroy();
}
side_obj.refresh = function(){
if( !is_trans_sup ) return;
side_obj.my.refresh();
}
function iscroll_loaded() {
if( is_trans_sup ){
$side_wr.removeClass("add_side_wr");
side_obj.my = new IScroll('#isroll_wrap', { bounceTime : 400, mouseWheel: true, click: true, hScroll:false });
}
}
$btn_side.on("click", function() {
if (!$(this).data('toggle_enable')) {
$(this).data('toggle_enable', true);
$side_menu.show();
$side_wr.animate({"right": "0px"}, 200, function(){
iscroll_loaded();
height_update($(this));
});
} else {
remove_side_data();
}
});
$(document).on("click", ".side_close", function(e){
if ( !$(e.target).closest("#btn_side").length && $btn_side.data('toggle_enable') ){
remove_side_data();
}
})
function height_update(target){
var side_wr_height = target.height();
$("body").css({"min-height":side_wr_height+"px"}).addClass("over_hidden");
}
function remove_side_data(){
$btn_side.data('toggle_enable', false);
$side_wr.animate({"right": "-280px"}, 160, function(){
$side_menu.hide();
$("body").removeClass("over_hidden").css({"min-height":""});
});
}
$("#side_menu .side_wr").on("clickoutside", function(e){
//if ( !$(e.target).is('#btn_side *, #btn_side') ){
if ( !$(e.target).closest("#btn_side").length && $btn_side.data('toggle_enable') ){
remove_side_data();
}
});
// 서브메뉴 열기
$(function (){
$(".sub_toggle").on("click", function() {
var $this = $(this);
$sub_ul = $(this).closest("li").children("ul.sub_menu");
if($sub_ul.size() > 0) {
var txt = $this.text();
if($sub_ul.is(":visible")) {
txt = txt.replace(/닫기$/, "열기");
$this
.removeClass("sd_cl")
.text(txt);
} else {
txt = txt.replace(/열기$/, "닫기");
$this
.addClass("sd_cl")
.text(txt);
}
$sub_ul.toggle();
}
});
});
</script>
<!-- 실제변경되는 코드는 여기까지 -->
</div>
</header>
댓글목록
등록된 댓글이 없습니다.

