Editor [CKEditor 3.4] 그누보드5에 적용하기
페이지 정보
본문
ckeditor 4 의 과도한 div 테그 출몰하는 것이 싫어서 ckeditor 3 버전을 그누보드 5.x 에 적용하는 방법입니다.
1. 먼저 ckeditor(위지윅 에디터)를 다운 받습니다.
ckeditor - http://ckeditor.com/download
다운받은 ckeditor를 압축 푼뒤 업로드 합니다.
그누보드 5.x / plugin / ckeditor3
2. 그누보드 5.x / skin / board / basic / write.skin.php 130라인
[ 원본 ]
<?php echo $editor_html; // 에디터 사용시는 에디터로, 아니면 textarea 로 노출 ?>
[ 수정 ]
<?php echo $editor_html; // 에디터 사용시는 에디터로, 아니면 textarea 로 노출 ?>
<?php if ($config['cf_editor'] == "ckeditor3") { ?>
<script type="text/javascript">
CKEDITOR.replace('wr_content',
{
startupFocus : false, // 자동 focus 사용할때는 true
skin: 'v2', //에디터 스킨 (kama, office2003, v2)
customConfig : '<?php echo G5_EDITOR_URL; ?>/ckeditor3/config.js', //커스텀설정js파일위치
filebrowserUploadUrl: '<?php echo G5_EDITOR_URL; ?>/ckeditor3/upload.php?type=Files',
filebrowserImageUploadUrl: '<?php echo G5_EDITOR_URL; ?>/ckeditor3/upload.php?type=Images',
filebrowserFlashUploadUrl: '<?php echo G5_EDITOR_URL; ?>/ckeditor3/upload.php?type=Flash'
}
);
</script>
<?php } ?>
3. ckeditor 환경설정 변경
그누보드 5.x / plugin / ckeditor3 / config.js 파일 내용을 교체합니다.
https://www.happyjung.com/lecture/1110 참고
4. ckeditor 에서 업로드 가능하도록 upload.php 파일을 추가합니다.

4-1. 그누보드 5.x / data / ckeditor / image 폴더를 생성합니다.
ckeditor 와 ckeditor / image 폴더의 퍼미션을 777 로 변경합니다.
4-2. 그누보드 5.x / plugin / ckeditor3 / upload.php 파일을 생성후 아래 내용을 삽입합니다.
※ 중복파일 체크 및 파일 이름이 한글이거나 공백이 포함 된 경우 오류발생하는 미완성 입니다. ※
<?php
include_once("_common.php");
$up_url = '/data/ckeditor/image'; // 기본 업로드 URL
$up_dir = '../../../data/ckeditor/image'; // 기본 업로드 폴더
// 업로드 DIALOG 에서 전송된 값
$funcNum = $_GET['CKEditorFuncNum'] ;
$CKEditor = $_GET['CKEditor'] ;
$langCode = $_GET['langCode'] ;
if(isset($_FILES['upload']['tmp_name']))
{
$file_name = $_FILES['upload']['name'];
$ext = strtolower(substr($file_name, (strrpos($file_name, '.') + 1)));
if ('jpg' != $ext && 'jpeg' != $ext && 'gif' != $ext && 'png' != $ext && 'swf' != $ext)
{
echo '허용되지 않은 확장자입니다.';
return false;
}
$save_dir = sprintf('%s/%s', $up_dir, $file_name);
$save_url = sprintf('%s/%s', $up_url, $file_name);
if (move_uploaded_file($_FILES["upload"]["tmp_name"],$save_dir))
echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, '$save_url', '업로드완료');</script>";
}
?>
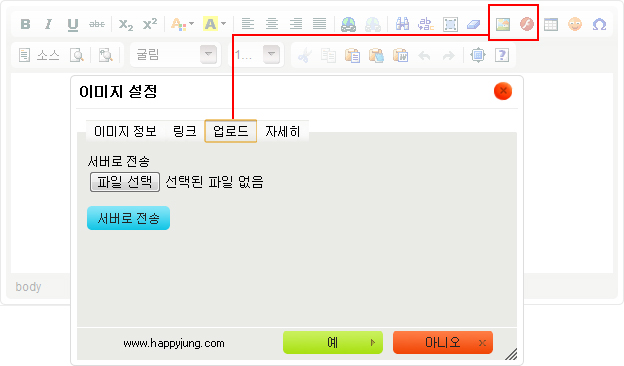
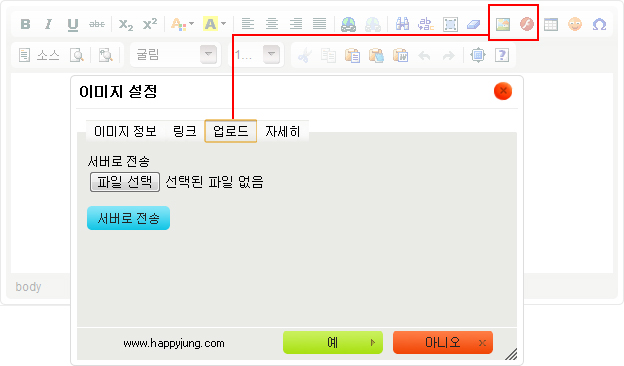
4-3. 이미지 삽입 텍스트창 내용 변경
https://www.happyjung.com/lecture/1166 참고
5. 내용에 올바르지 않은 코드가 다수 포함되어 있습니다. 에러해결하기
https://www.happyjung.com/lecture/1642 참고
6. 환경설정 > 기본환경설정 > 홈페이지 기본환경 설정 > 에디터 선택 에서 ckeditor3 으로 변경
참고자료
http://www.autoboy.pe.kr/130
1. 먼저 ckeditor(위지윅 에디터)를 다운 받습니다.
ckeditor - http://ckeditor.com/download
다운받은 ckeditor를 압축 푼뒤 업로드 합니다.
그누보드 5.x / plugin / ckeditor3
2. 그누보드 5.x / skin / board / basic / write.skin.php 130라인
[ 원본 ]
<?php echo $editor_html; // 에디터 사용시는 에디터로, 아니면 textarea 로 노출 ?>
[ 수정 ]
<?php echo $editor_html; // 에디터 사용시는 에디터로, 아니면 textarea 로 노출 ?>
<?php if ($config['cf_editor'] == "ckeditor3") { ?>
<script type="text/javascript">
CKEDITOR.replace('wr_content',
{
startupFocus : false, // 자동 focus 사용할때는 true
skin: 'v2', //에디터 스킨 (kama, office2003, v2)
customConfig : '<?php echo G5_EDITOR_URL; ?>/ckeditor3/config.js', //커스텀설정js파일위치
filebrowserUploadUrl: '<?php echo G5_EDITOR_URL; ?>/ckeditor3/upload.php?type=Files',
filebrowserImageUploadUrl: '<?php echo G5_EDITOR_URL; ?>/ckeditor3/upload.php?type=Images',
filebrowserFlashUploadUrl: '<?php echo G5_EDITOR_URL; ?>/ckeditor3/upload.php?type=Flash'
}
);
</script>
<?php } ?>
3. ckeditor 환경설정 변경
그누보드 5.x / plugin / ckeditor3 / config.js 파일 내용을 교체합니다.
https://www.happyjung.com/lecture/1110 참고
4. ckeditor 에서 업로드 가능하도록 upload.php 파일을 추가합니다.

4-1. 그누보드 5.x / data / ckeditor / image 폴더를 생성합니다.
ckeditor 와 ckeditor / image 폴더의 퍼미션을 777 로 변경합니다.
4-2. 그누보드 5.x / plugin / ckeditor3 / upload.php 파일을 생성후 아래 내용을 삽입합니다.
※ 중복파일 체크 및 파일 이름이 한글이거나 공백이 포함 된 경우 오류발생하는 미완성 입니다. ※
<?php
include_once("_common.php");
$up_url = '/data/ckeditor/image'; // 기본 업로드 URL
$up_dir = '../../../data/ckeditor/image'; // 기본 업로드 폴더
// 업로드 DIALOG 에서 전송된 값
$funcNum = $_GET['CKEditorFuncNum'] ;
$CKEditor = $_GET['CKEditor'] ;
$langCode = $_GET['langCode'] ;
if(isset($_FILES['upload']['tmp_name']))
{
$file_name = $_FILES['upload']['name'];
$ext = strtolower(substr($file_name, (strrpos($file_name, '.') + 1)));
if ('jpg' != $ext && 'jpeg' != $ext && 'gif' != $ext && 'png' != $ext && 'swf' != $ext)
{
echo '허용되지 않은 확장자입니다.';
return false;
}
$save_dir = sprintf('%s/%s', $up_dir, $file_name);
$save_url = sprintf('%s/%s', $up_url, $file_name);
if (move_uploaded_file($_FILES["upload"]["tmp_name"],$save_dir))
echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, '$save_url', '업로드완료');</script>";
}
?>
4-3. 이미지 삽입 텍스트창 내용 변경
https://www.happyjung.com/lecture/1166 참고
5. 내용에 올바르지 않은 코드가 다수 포함되어 있습니다. 에러해결하기
https://www.happyjung.com/lecture/1642 참고
6. 환경설정 > 기본환경설정 > 홈페이지 기본환경 설정 > 에디터 선택 에서 ckeditor3 으로 변경
참고자료
http://www.autoboy.pe.kr/130
댓글목록
등록된 댓글이 없습니다.


