HTML [모바일] DOCTYPE 에 따른 Table 다르게 표현되는 현상
페이지 정보
본문
Document Type(DTD)에 따라서 다르게 표현되는 현상이 확인되어 포스팅 합니다.
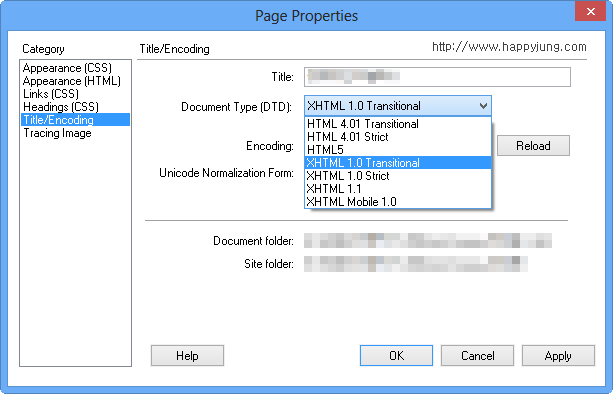
일반적으로 사용하는 DTD 형식은 다음과 같습니다.

HTML 4.01 Transitional
HTML 4.01 Strict
HTML 5
XHTML 1.0 Transitional
XHTML 1.0 Strict
XHTML 1.1
XHTML 1.1
XHTML Mobile 1.0
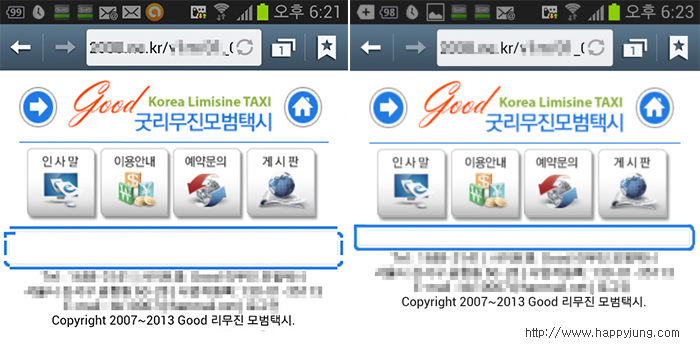
아래 2개의 HTML 화면이 있습니다. Tabel 로 구성된 HTML 문서이며, DTD 형식이 다릅니다.

DTD 사용시 표현방법에 따라서 아래와 같이 오류와 정상으로 표시되는 것을 정리했습니다.
그외의 것들은 Table 이 아닌 DIV 를 사용해서 화면 구성해야만 의도한 모습으로 표현이 되니 사용이 주의가 요합니다.
1) ( 정상 ) HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
2) ( 오류 ) HTML 4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
3) ( 오류 ) HTML 5
<!DOCTYPE html>
<html lang="ko">
4) (정상 ) XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
5) (오류 ) XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
6) ( 오류 ) XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
7) ( 오류 ) XHTML Mobile 1.0
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
이것에 대한 해결방법이나 이유를 아시는분 코멘트 부탁드립니다.
2014-04-16 한가지 확인된 사항입니다.
<table border="0" cellpadding="0" cellspacing="0">
<tr><td><img src="이미지.jpg" width="100" height="5"></td></tr>
</table>
에서 이미지.jpg 가 통상 텍스트 크기 (대략 17px) 이하인 경우 이미지 상하에 여백이 생김
<table border="0" cellpadding="0" cellspacing="0">
<tr><td height="5" style="background-image:url(이미지.jpg); background-repeat:no-repeat; background-position:center;"></td></tr>
</table>
2014-05-13 해결방법
아래와 같이 스타일시트를 정의하면 td 의 불필요한(?) 공백으로 인해서 줄간격이 생기는 것을 해결가능
<style type="text/css">
td { line-height:0; }
fieldset { border:0; }
img { display:block; border:0; }
</style>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
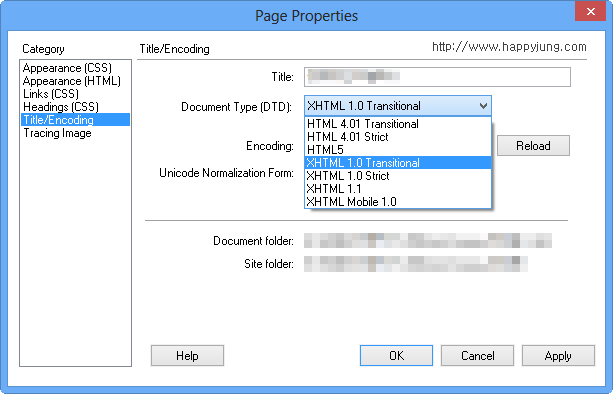
일반적으로 사용하는 DTD 형식은 다음과 같습니다.

HTML 4.01 Transitional
HTML 4.01 Strict
HTML 5
XHTML 1.0 Transitional
XHTML 1.0 Strict
XHTML 1.1
XHTML 1.1
XHTML Mobile 1.0
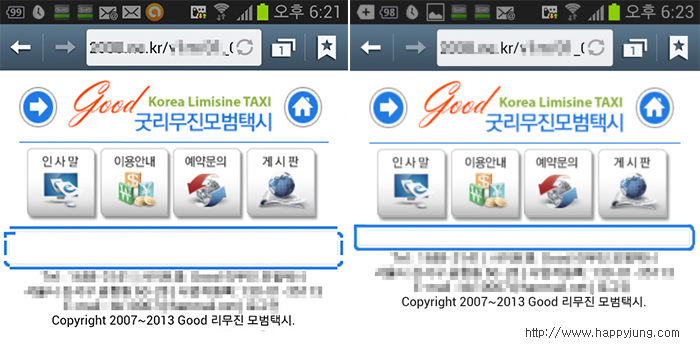
아래 2개의 HTML 화면이 있습니다. Tabel 로 구성된 HTML 문서이며, DTD 형식이 다릅니다.

DTD 사용시 표현방법에 따라서 아래와 같이 오류와 정상으로 표시되는 것을 정리했습니다.
그외의 것들은 Table 이 아닌 DIV 를 사용해서 화면 구성해야만 의도한 모습으로 표현이 되니 사용이 주의가 요합니다.
1) ( 정상 ) HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
2) ( 오류 ) HTML 4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
3) ( 오류 ) HTML 5
<!DOCTYPE html>
<html lang="ko">
4) (정상 ) XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
5) (오류 ) XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
6) ( 오류 ) XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
7) ( 오류 ) XHTML Mobile 1.0
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
이것에 대한 해결방법이나 이유를 아시는분 코멘트 부탁드립니다.
2014-04-16 한가지 확인된 사항입니다.
<table border="0" cellpadding="0" cellspacing="0">
<tr><td><img src="이미지.jpg" width="100" height="5"></td></tr>
</table>
에서 이미지.jpg 가 통상 텍스트 크기 (대략 17px) 이하인 경우 이미지 상하에 여백이 생김
<table border="0" cellpadding="0" cellspacing="0">
<tr><td height="5" style="background-image:url(이미지.jpg); background-repeat:no-repeat; background-position:center;"></td></tr>
</table>
2014-05-13 해결방법
아래와 같이 스타일시트를 정의하면 td 의 불필요한(?) 공백으로 인해서 줄간격이 생기는 것을 해결가능
<style type="text/css">
td { line-height:0; }
fieldset { border:0; }
img { display:block; border:0; }
</style>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
댓글목록
등록된 댓글이 없습니다.


