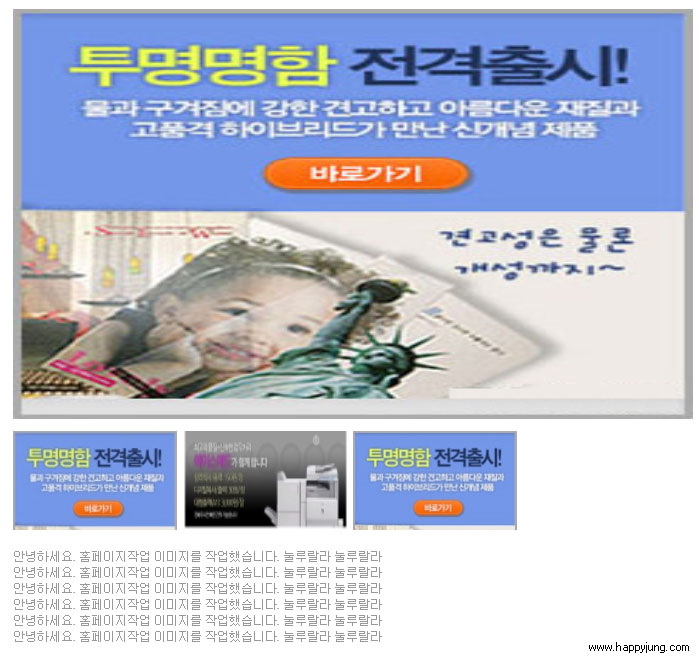
그누보드 [G4] 상세페이지에 첨부된 이미지를 썸네일로 생성, 마우스 오버 큰 이미지
페이지 정보
본문

http://sir.co.kr/bbs/board.php?bo_table=g4_skin&wr_id=136701 의 내용을 참고해서
어느 스킨에나 적용할수 있도록 정리했습니다.
그누보드 / skin / board / basic / view.skin.php 의 105~111라인
<?
// 파일 출력
for ($i=0; $i<=count($view[file]); $i++) {
if ($view[file][$i][view])
echo $view[file][$i][view] . "<p>";
}
?>
를 아래 내용으로 변경
<script type="text/javascript">
// 이미지뷰어
<!--
var win= null;
function View_Open(img, w, h)
{
var winl = (screen.width-w)/2;
var wint = (screen.height-h)/3;
var settings ='height='+h+',';
settings +='width='+w+',';
settings +='top='+wint+',';
settings +='left='+winl+',';
settings +='scrollbars=yes,';
settings +='resizable=yes,';
settings +='status=no';
win=window.open("","newWindow",settings);
win.document.open();
win.document.write ("<html><head><title>원본 이미지 보기</title></head>");
win.document.write ("<script>function init(){window.resizeBy(document.all.pop_img.width-document.body.clientWidth, document.all.pop_img.height-document.body.clientHeight+10);}</script>");
win.document.write ("<body bgcolor='white' topmargin='0' leftmargin='0' marginwidth='0' marginheight='0' oncontextmenu='return false' ondragstart='return false' onkeydown='return false' onselectstart='return false' onload='init();'>");
win.document.write ("<img src='"+img+"' border='0' onclick='window.close();' style='cursor:hand' title='닫기' id='pop_img'>");
win.document.write ("</body></html>");
win.document.close();
}
image_directory = ""; //배경이미지 경로
clear = new Image(); clear.src = image_directory + "./img/blank.gif";
<?php
//파일 뽑기
$sql2 = " select bf_file from $g4[board_file_table] where bo_table = '$bo_table' and wr_id = '$wr_id' order by bf_no limit 0, 10 ";
$result2 = sql_query($sql2);
for ($j=0; $row2 = sql_fetch_array($result2); $j++) {
$view_one = "{$g4['path']}/data/file/{$bo_table}/{$row2['bf_file']}";
?>
view_img<?php echo $j; ?> = new Image();
view_img<?php echo $j; ?>.src = "<?php echo $g4['path'] ."/data/file/". $bo_table ."/". $row2['bf_file']; ?>";
<?php
}
?>
function bgChange(imgName) {
document.all.view_img.src = eval(imgName + ".src");
}
// -->
</script>
<?php
//$img_bo_9 = explode("x",$board[bo_9]);
//$thums_width = $img_bo_9[0];
//$thums_height = $img_bo_9[1];
$thumb_width = "680"; // 큰이미지 폭
$thumb_height = "410"; // 큰이미지 높이
$thums_width = "164"; // 작은이미지 폭
$thums_height = "99"; // 작은이미지 높이
?>
<table width="<?php echo $thumb_width; ?>" cellspacing="0" cellpadding="0" border="0" align="center">
<tr>
<td style="padding:4px 0 4px 0px;" align="center"><div style='width:<?php echo $thumb_width; ?>px; position:relative; overflow:hidden;' align=center><a href="javascript:void(0);" onClick="View_Open('<?php echo $view_one; ?>')"><img src="<?php echo $view_one; ?>" name="view_img" border="1" width="<?php echo $thumb_width; ?>" height="<?php echo $thumb_height; ?>" style="border-color:#161616;"></a></div></td>
</tr>
<tr>
<td align="left" style="padding:8px 0 15px 0px;"><?php
// 전체 첨부파일 갯수 체크
$sql_tot = " select bf_file from $g4[board_file_table] where bo_table = '$bo_table' and wr_id = '$wr_id' and bf_file <> '' ";
$result_tot = mysql_query($sql_tot);
$tot_file = mysql_num_rows($result_tot);
//echo $tot;
if ($tot_file > 1) { // 첨부파일이 한개이상 일때만 하단 썸네일 이미지 보이기
//파일 뽑기
$sql = " select bf_file from $g4[board_file_table] where bo_table = '$bo_table' and wr_id = '$wr_id' order by bf_no limit 0, 10 ";
$result = sql_query($sql);
for ($i=0; $row = sql_fetch_array($result); $i++) {
//썸네일 코드 시작
$data_path = $g4['path'] . "/data/file/{$bo_table}";//라이브러리 파일 참조
$thumb_path = $data_path . '/_thumbview';
$sch_q = "100"; //썸네일 퀼리티
if (!is_dir($thumb_path)) {
@mkdir($thumb_path, 0707);
@chmod($thumb_path, 0707);
}
$filename = $row[bf_file]; //파일명
$thumb = $thumb_path.'/'.$filename; //썸네일
if (!file_exists($thumb)) {
$file = $data_path.'/'.$filename; //원본
if (preg_match("/\.(jp[e]?g|gif|png)$/i", $file) && file_exists($file)) {
$size = getimagesize($file);
if ($size[2] == 1)
$src = imagecreatefromgif($file);
else if ($size[2] == 2)
$src = imagecreatefromjpeg($file);
else if ($size[2] == 3)
$src = imagecreatefrompng($file);
else
continue;
$rate = $thums_width / $size[0];
$height = (int)($size[1] * $rate);
if ($height < $thums_height)
$dst = imagecreatetruecolor($thums_width, $height);
else
$dst = imagecreatetruecolor($thums_width, $thums_height);
imagecopyresampled($dst, $src, 0, 0, 0, 0, $thums_width, $height, $size[0], $size[1]);
imagejpeg($dst, $thumb_path.'/'.$filename, $sch_q);
chmod($thumb_path.'/'.$filename, 0707);
}
}
if (file_exists($thumb) && $filename) {
?>
<a href="javascript:void(0);" onclick="View_Open('<?php echo $data_path ."/". $filename; ?>')" onmouseover="bgChange('view_img<?php echo $i; ?>');" onmouseout="bgChange('view_img<?php echo $i; ?>');"><img src='<?php echo $thumb; ?>' border="1" width="<?php echo $thums_width; ?>" height="<?php echo $thums_height; ?>" style="border-color:#d5d5d5;" /></a>
<?php
//onMouseOut="bgChange('clear');"
}
}
} // 첨부파일이 한개이상 일때만 하단 썸네일 이미지 보이기
?></td>
</tr>
</table>
참고자료
http://sir.co.kr/bbs/board.php?bo_table=g4_skin&wr_id=136701
댓글목록
등록된 댓글이 없습니다.


