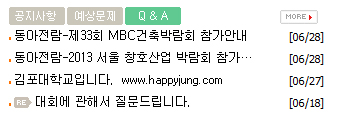
JavaScript 마우스로 탭 오버시 다른 내용(최근게시글) 보이기
페이지 정보

본문

1. table 로 구성하기
<script>
// LAYER SHOW HIDE
function Lbbs(stat){
if (stat == 1){
document.all.Lbbs1.style.display = "block";
document.all.Lbbs2.style.display = "none";
document.all.Lbbs3.style.display = "none";
} else if (stat == 2){
document.all.Lbbs1.style.display = "none";
document.all.Lbbs2.style.display = "block";
document.all.Lbbs3.style.display = "none";
} else if (stat == 3){
document.all.Lbbs1.style.display = "none";
document.all.Lbbs2.style.display = "none";
document.all.Lbbs3.style.display = "block";
}
}
</script>
<!-- START : 최근게시물 -->
<div id="Lbbs" style="z-index:1; border-width:0px; border-style:none; visibility: visible;">
<!-- Board 1 -->
<div id="Lbbs1" style="display: block;">
<table width="320" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="50"><a href="board1.html" onfocus="blur()" onmouseover="Lbbs(1)"><img src="img1_on.gif" alt=""></a></td>
<td width="50"><a href="board2.html" onfocus="blur()" onmouseover="Lbbs(2)"><img src="img2.gif" alt=""></a></td>
<td width="50"><a href="board3.html" onfocus="blur()" onmouseover="Lbbs(3)"><img src="img3.gif" alt=""></a></td>
<td align="right"><a href="board1.html"><img src="img/img_more.gif" alt="" /></a></td>
</tr>
<tr>
<td colspan="4">게시글리스트</td>
</tr>
</table>
</div>
<!-- Board 2 -->
<div id="Lbbs2" style="display: none;">
<table width="320" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="50"><a href="board1.html" onfocus="blur()" onmouseover="Lbbs(1)"><img src="img1.gif" alt=""></a></td>
<td width="50"><a href="board2.html" onfocus="blur()" onmouseover="Lbbs(2)"><img src="img2_on.gif" alt=""></a></td>
<td width="50"><a href="board3.html" onfocus="blur()" onmouseover="Lbbs(3)"><img src="img3.gif" alt=""></a></td>
<td align="right"><a href="board2.html"><img src="img/img_more.gif" alt=""></a></td>
</tr>
<tr>
<td colspan="4">게시글리스트</td>
</tr>
</table>
</div>
<!-- Board 3 -->
<div id="Lbbs3" style="display: none;">
<table width="320" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="50"><a href="board1.html" onfocus="blur()" onmouseover="Lbbs(1)"><img src="img1.gif" alt=""></a></td>
<td width="50"><a href="board2.html" onfocus="blur()" onmouseover="Lbbs(2)"><img src="img2.gif" alt=""></a></td>
<td width="50"><a href="board3.html" onfocus="blur()" onmouseover="Lbbs(3)"><img src="img3_on.gif" alt=""></a></td>
<td align="right"><a href="board3.html"><img src="img/img_more.gif" alt=""></a></td>
</tr>
<tr>
<td colspan="4">게시글리스트</td>
</tr>
</table>
</div>
<!-- //Board -->
</div>
2. div 로 구성하기
<script>
// LAYER SHOW HIDE
function Lbbs(stat){
if (stat == 1){
document.all.Lbbs1.style.display = "block";
document.all.Lbbs2.style.display = "none";
document.all.Lbbs3.style.display = "none";
} else if (stat == 2){
document.all.Lbbs1.style.display = "none";
document.all.Lbbs2.style.display = "block";
document.all.Lbbs3.style.display = "none";
} else if (stat == 3){
document.all.Lbbs1.style.display = "none";
document.all.Lbbs2.style.display = "none";
document.all.Lbbs3.style.display = "block";
}
}
</script>
<!-- START : 최근게시물 -->
<div id="Lbbs" style="z-index:1; border-width:0px; border-style:none; visibility: visible;">
<!-- Board 1 -->
<div id="Lbbs1" style="display: block;">
<div style="border-bottom:1px solid #d9d9d9;">
<div style="float:left;"><a href="board1.html" onfocus="blur()" onmouseover="Lbbs(1)"><img src="img1_on.png"></a></div>
<div style="float:left;"><a href="board2.html" onfocus="blur()" onmouseover="Lbbs(2)"><img src="img2.png"></a></div>
<div style="float:left;"><a href="board3.html" onfocus="blur()" onmouseover="Lbbs(3)"><img src="img3.png"></a></div>
<div style="float:right;"><a href="board1.html"><img src="img_more.png"></a></div>
<div style="clear:both;"></div>
</div>
<div style="min-height:110px;">게시글리스트</div>
</div>
<!-- Board 2 -->
<div id="Lbbs2" style="display: none;">
<div style="border-bottom:1px solid #d9d9d9;">
<div style="float:left;"><a href="board1.html" onfocus="blur()" onmouseover="Lbbs(1)"><img src="img1.png"></a></div>
<div style="float:left;"><a href="board2.html" onfocus="blur()" onmouseover="Lbbs(2)"><img src="img2_on.png"></a></div>
<div style="float:left;"><a href="board3.html" onfocus="blur()" onmouseover="Lbbs(3)"><img src="img3.png"></a></div>
<div style="float:right;"><a href="board2.html"><img src="img_more.png"></a></div>
<div style="clear:both;"></div>
</div>
<div style="min-height:110px;">게시글리스트</div>
</div>
<!-- Board 3 -->
<div id="Lbbs3" style="display: none;">
<div style="border-bottom:1px solid #d9d9d9;">
<div style="float:left;"><a href="board1.html" onfocus="blur()" onmouseover="Lbbs(1)"><img src="img1.png"></a></div>
<div style="float:left;"><a href="board2.html" onfocus="blur()" onmouseover="Lbbs(2)"><img src="img2.png"></a></div>
<div style="float:left;"><a href="board3.html" onfocus="blur()" onmouseover="Lbbs(3)"><img src="img3_on.png"></a></div>
<div style="float:right;"><a href="board3.html"><img src="img_more.png"></a></div>
<div style="clear:both;"></div>
</div>
<div style="min-height:110px;">게시글리스트</div>
</div>
<!-- //Board -->
</div>
댓글목록
등록된 댓글이 없습니다.

