HTML [CSS] 문자열을 원하는 길이(글자수)에서 끊어(자르기) 말줄임표로 보이기
페이지 정보

본문
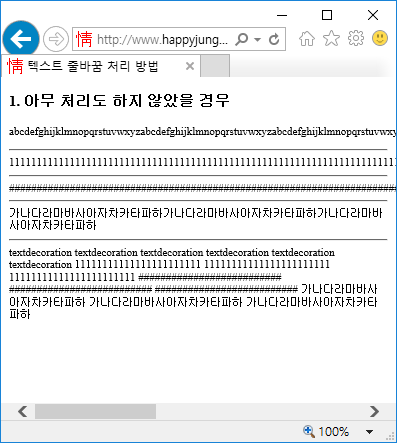
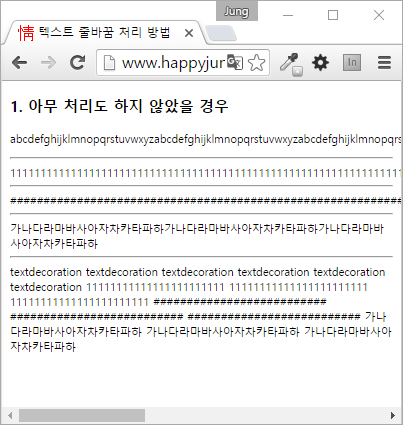
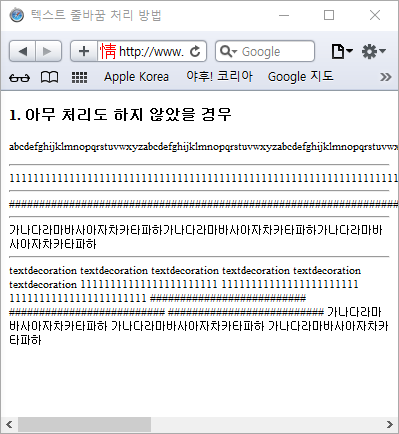
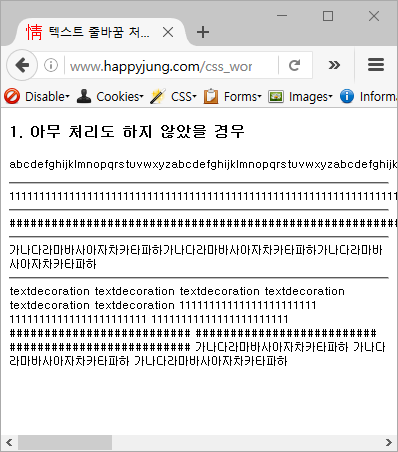
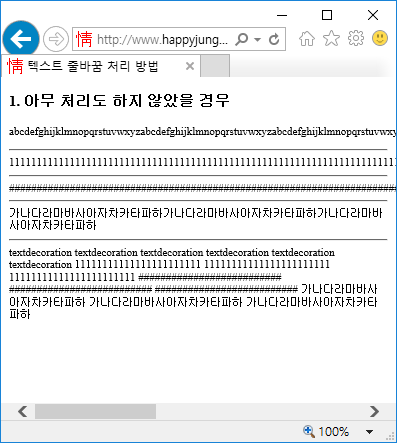
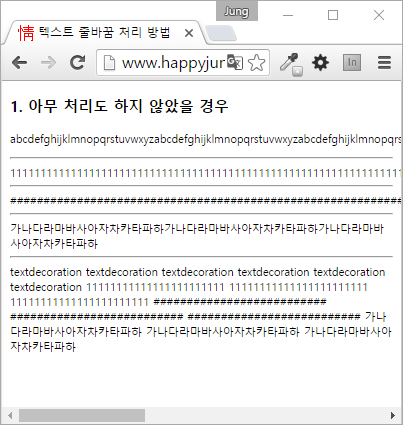
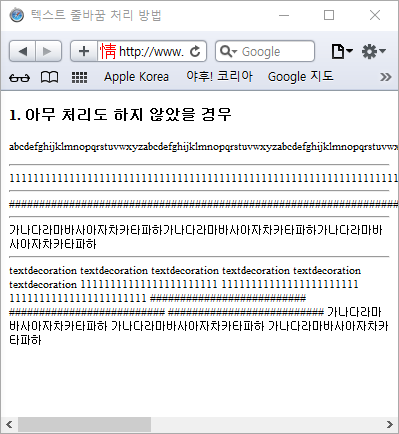
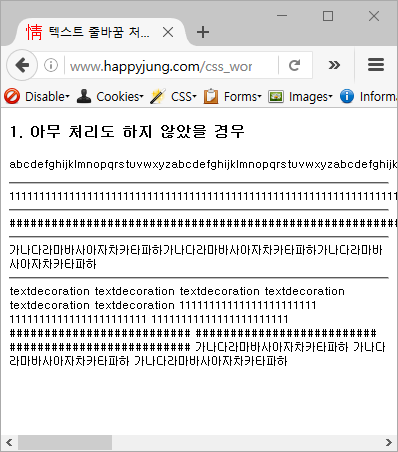
<p style="">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 영문/숫자/특수문자는 줄바꿈 안됨. 한글은 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별 줄바꿈. 한글은 강제 줄바꿈




1. nobr
<nobr>은 이제 없어진 태그이므로 사용을 자제합니다. 그 대신에 white-space: nowrap; 이 같은 기능을 합니다.
span 이나 a 태그에 사용할 때는 display:inline-block을 줘서 블록 속성을 지정해줘야 합니다.
일반 인라인 속성이라면 아무리 가로사이즈를 지정해줘도 못알아먹습니다-0-
2. white-space
공백 줄바꿈문자 처리방법 (띄어쓰기나 줄바꿈으로 이한 공백부분 등)
white-space:normal;
normal이 기본값, 여러칸의 공백이나 줄바꿈을 공백 1칸으로 인식합니다.
지정된 넓이의 끝에서 자동으로줄바꿈합니다.
white-space:pre;
띄어쓰기는 실제 입력한 칸 수대로, 줄바꿈도 엔터를 친 대로 나옵니다.
넘어가는 부분에서 강제 줄바꿈은 되지 않습니다.
3. word-break
비아시아 언어의 줄바꿈을 제어
텍스트가 들어가는 블럭요소의 넓이에 맞춰 줄바꿈 하는 CSS (강제 줄바꿈 방지, 텍스트길이 제한)
word-break:normal;
normal이 기본값, 단어 단위로 끊어서 줄바꿈 합니다 .
(단어 단위로 줄바꿈되어 오른쪽 공간이 꽉차지 않고 비어있는 형태)
word-break:break-all;
글자 단위로 줄바꿈 한다. (글자단위로 줄바꿈이 되어 글자가 박스 안에서 가득차는 형태)
word-break:keep-all;
한글일 경우 띄어쓰기 기준으로 줄바꿈 해줍니다.
비아시아 언어에 사용될 때는 normal 처럼 행동
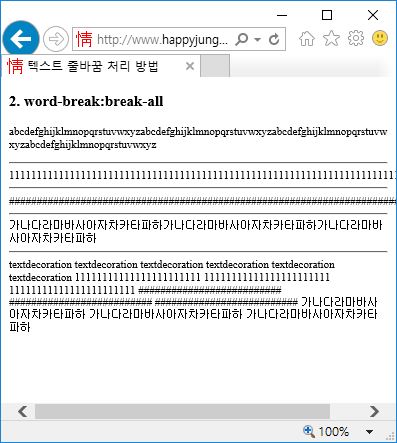
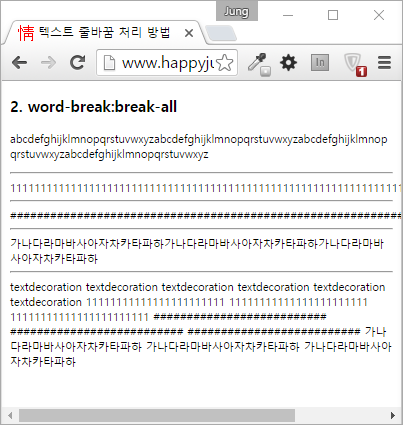
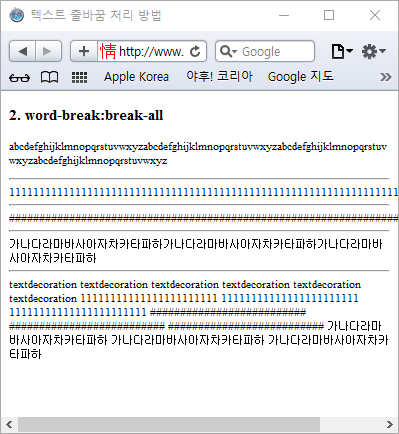
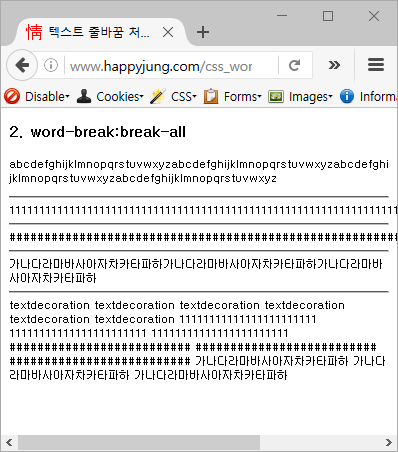
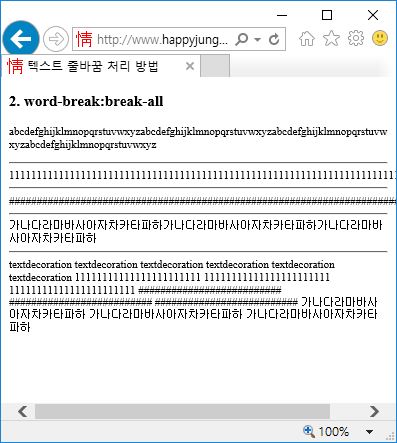
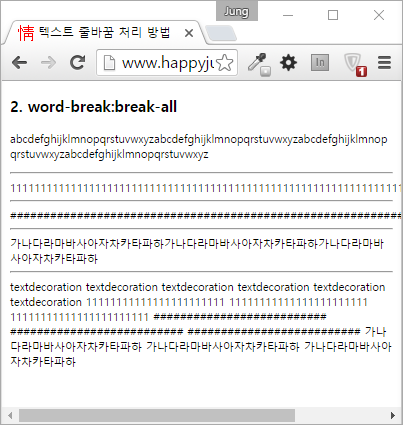
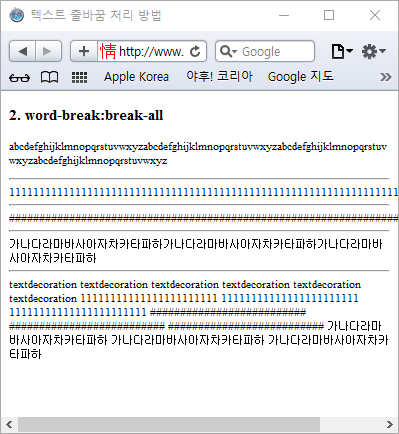
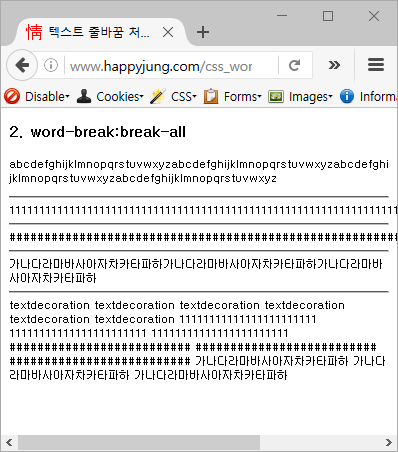
3-1. style="word-break:break-all;"
<p style="word-break:break-all;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 숫자/특수문자는 줄바꿈 안됨. 한글/영문은 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별 줄바꿈. 한글은 강제 줄바꿈




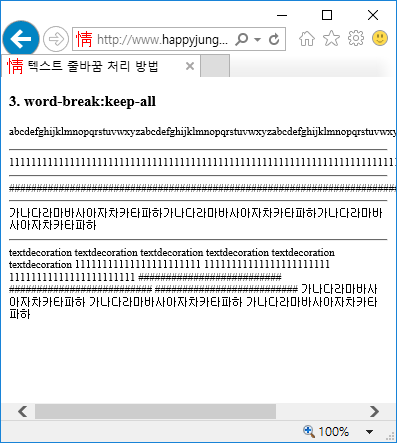
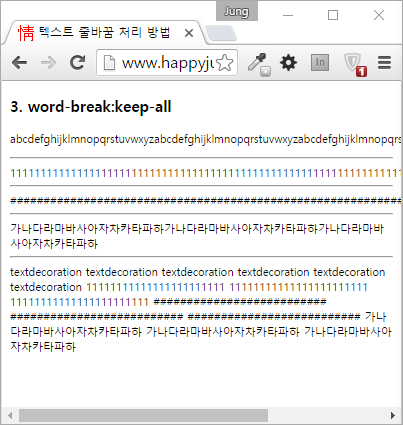
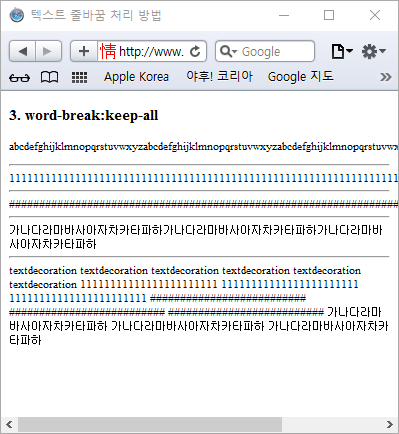
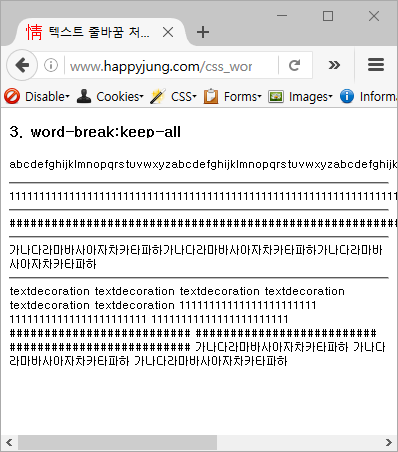
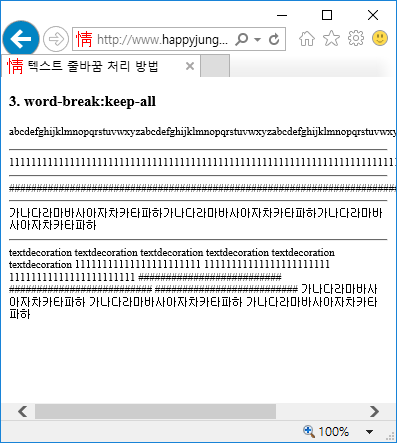
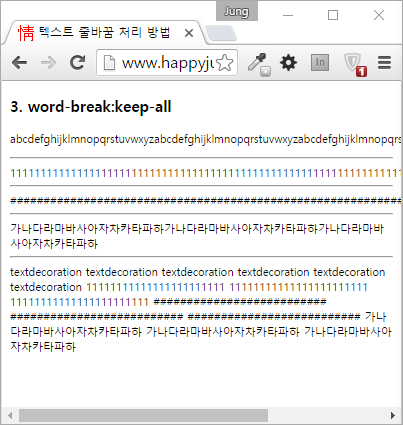
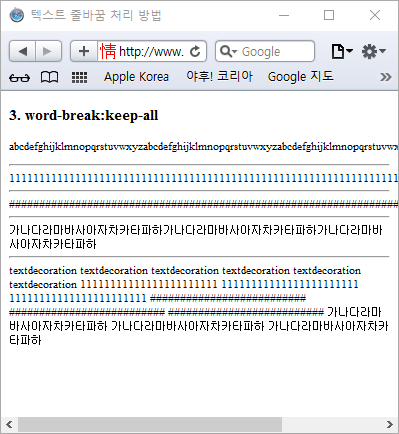
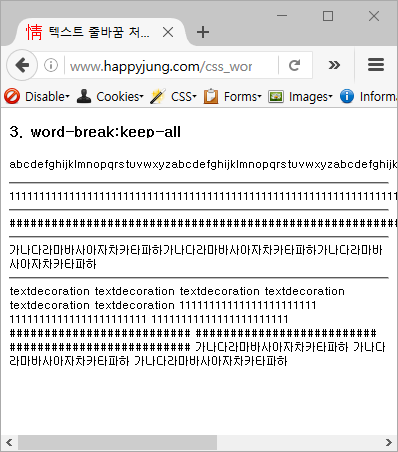
3-2. style="word-break:keep-all;"
<p style="word-break:keep-all;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 영문/숫자/특수문자는 줄바꿈 안됨. 한글은 강제 줄바꿈
띄워쓰기 있는 경우 : 영어/숫자/특수문자는 단어별로 줄바꿈. 한글은 강제 줄바꿈




4. word-wrap
아시아(CJK), 비아시아 언어의 줄바꿈을 모두 제어
* CJK는 Chinese, Japaense, Korean의 약자
텍스트가 들어가는 블록 요소의 사이즈에 따라 줄바꿈 해주는 코드.
word-wrap: break-word;
가로사이즈나 엘리먼트에 맞춰서 강제 줄바꿈 해줍니다. word-break:break-all; 과 같은 결과물
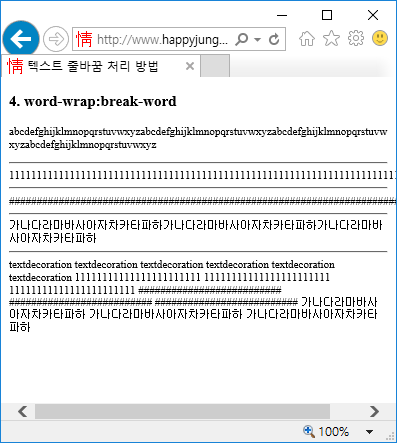
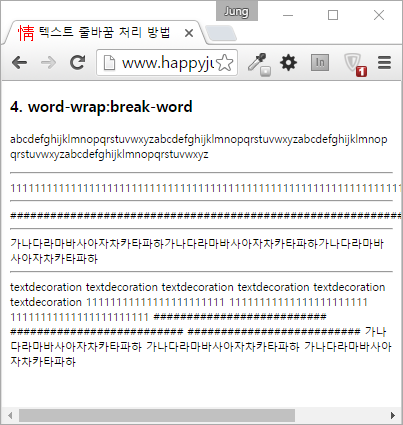
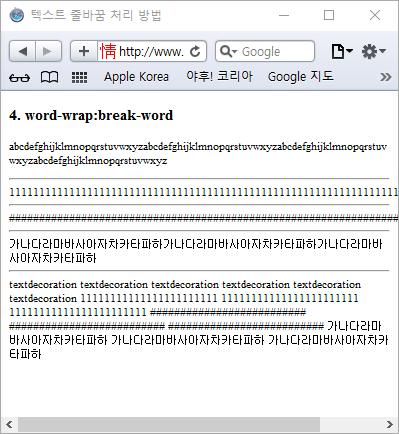
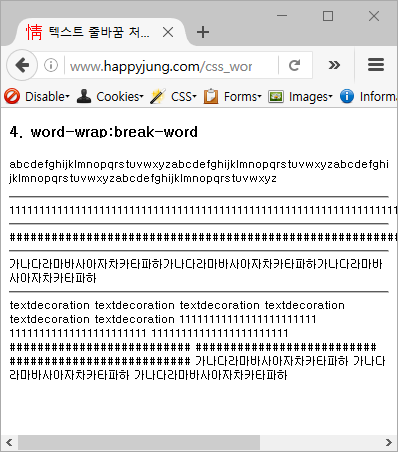
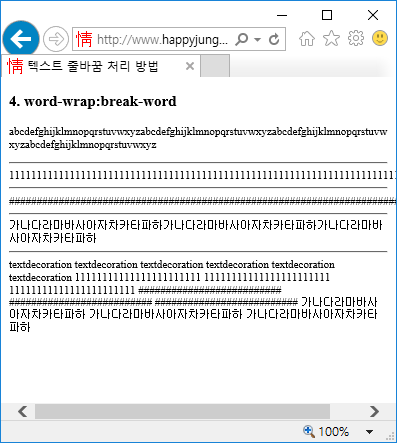
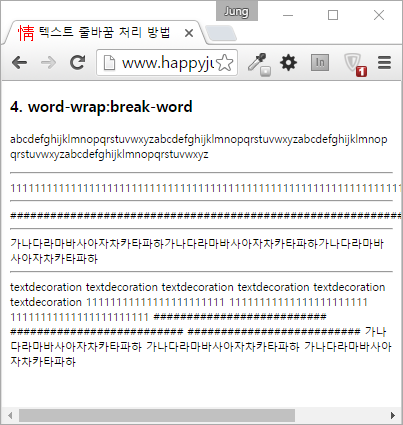
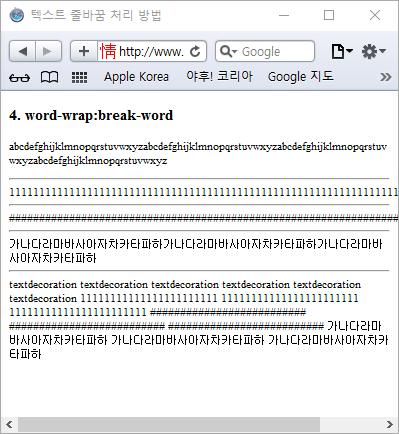
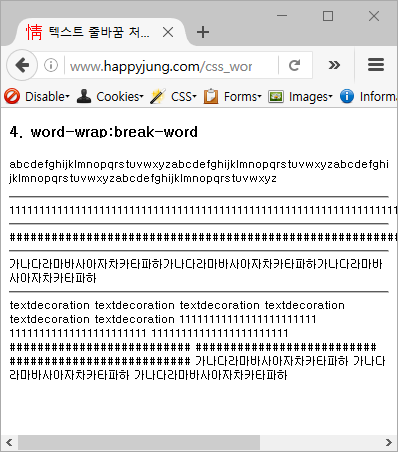
4-1. style="word-wrap:break-word;"
<p style="word-wrap:break-word;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 숫자/특수문자는 줄바꿈 안됨. 한글/영어 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별 줄바꿈. 한글은 강제 줄바꿈




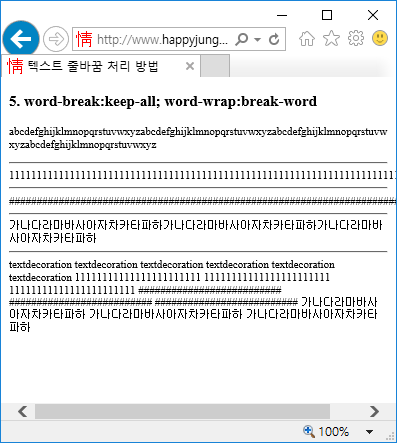
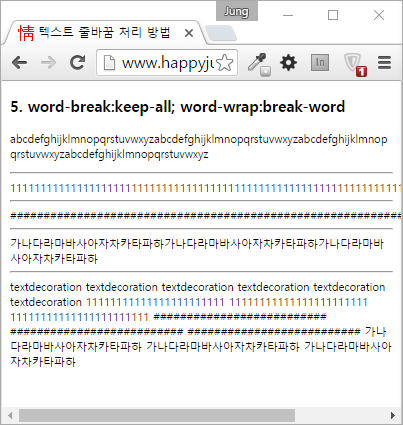
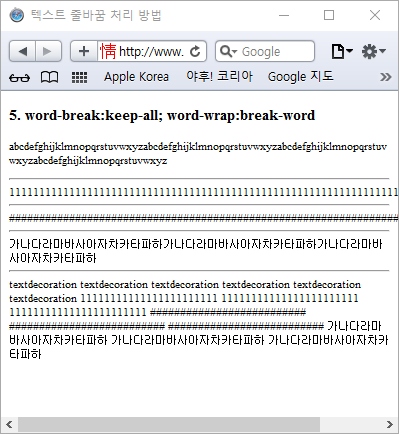
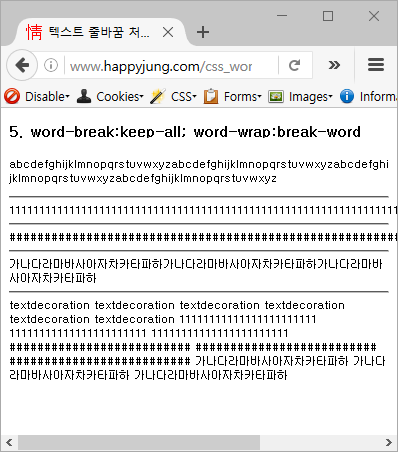
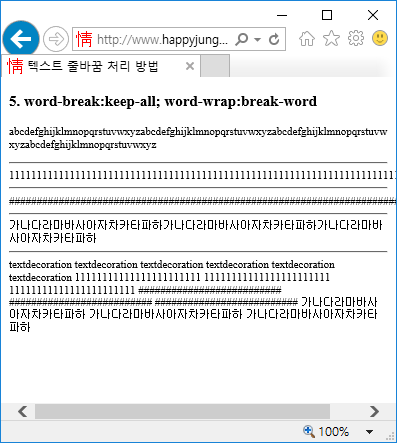
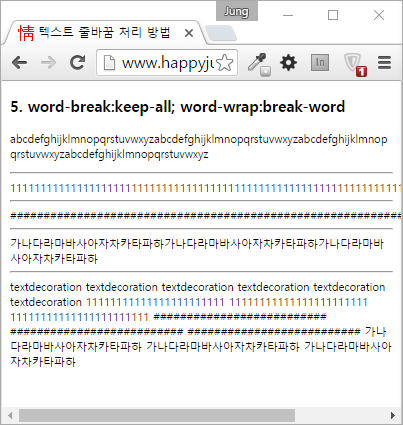
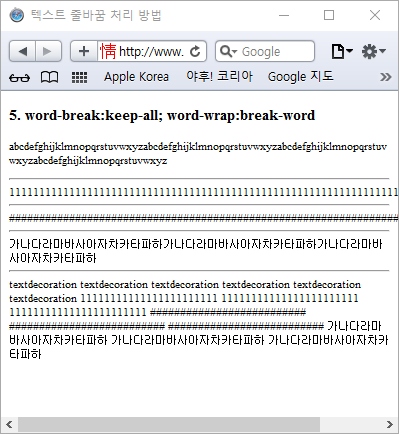
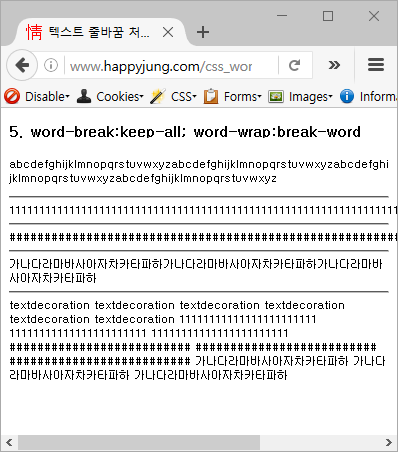
4-2. style="word-break:keep-all; word-wrap:break-word;"
<p style="word-break:keep-all; word-wrap:break-word;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 숫자/특수문자는 줄바꿈 안됨. 한글/영어 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별로 줄바꿈. 한글 강제 줄바꿈




5. text-overflow
긴 문자열을 잘리주는 형태를 지정
text-overflow:clip;
엘리먼트의 테두리에 맞춰서 글자를 자른다.
text-overflow:ellipsis;
잘라지는 끝부분에 자동으로 '...'을 넣어준다.
ie6 이상에서만 지원 가능, 파폭은 안됨
width 값이 지정되어야 함 / 높이를 정해주거나 white-space-nowrap; 속성 사용해야 함. / <nobr> 사용
6. text-overflow
텍스트가 overflow 되었을때 어떻게 처리할 것인가를 나타내는 CSS ( overflow 속성이 값을 갖고 있을때 적용가능)
text-overflow:clip;
엘리먼트 테두리에서 글자가 잘리게 된다.
text-overflow:ellipsis;
테두리에 닿을 정도가 되면 자동으로 ....을 넣어준다.
7. Truncate String with Ellipsis ( 줄임표를 사용하여 문자열 자르기 )
한줄 라인 글자수를 제한하는 방법
<style>
.truncate_text {
max-width: 150px; /* Adjust width to your needs */
display:inline-block;
vertical-align: middle;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
<div class="truncate_text">긴 문장을 넣으면 폭에 맞춰서 그 이상이 되면 ... 으로 변경되어서 보입니다.</div>
8. 멀티라인 글자수 제한
멀티라인에 대해서 글자수를 제한하는 방법은 아래와 같습니다.
<style>
.truncate_multi_post {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3; /* 라인수 */
-webkit-box-orient: vertical;
word-wrap:break-word;
line-height: 1.2em;
height: 3.6em; /* line-height 가 1.2em 이고 3라인을 자르기 때문에 height는 1.2em * 3 = 3.6em */
}
</style>
<div class="truncate_multi_post">긴 문장을 넣으면 폭에 맞춰서 그 이상이 되면 ... 으로 변경되어서 보입니다.</div>
관련자료
http://butygal.blog.me/50089735557
http://aboooks.tistory.com/188
http://aboooks.tistory.com/189
http://www.w3schools.com/cssref/css3_pr_word-break.asp
http://dolly77.tistory.com/5
http://naiyumie.tistory.com/1168
https://www.codingfactory.net/10658
https://junistory.blogspot.com/2017/06/css-ellipsis.html
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 영문/숫자/특수문자는 줄바꿈 안됨. 한글은 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별 줄바꿈. 한글은 강제 줄바꿈




1. nobr
<nobr>은 이제 없어진 태그이므로 사용을 자제합니다. 그 대신에 white-space: nowrap; 이 같은 기능을 합니다.
span 이나 a 태그에 사용할 때는 display:inline-block을 줘서 블록 속성을 지정해줘야 합니다.
일반 인라인 속성이라면 아무리 가로사이즈를 지정해줘도 못알아먹습니다-0-
2. white-space
공백 줄바꿈문자 처리방법 (띄어쓰기나 줄바꿈으로 이한 공백부분 등)
white-space:normal;
normal이 기본값, 여러칸의 공백이나 줄바꿈을 공백 1칸으로 인식합니다.
지정된 넓이의 끝에서 자동으로줄바꿈합니다.
white-space:pre;
띄어쓰기는 실제 입력한 칸 수대로, 줄바꿈도 엔터를 친 대로 나옵니다.
넘어가는 부분에서 강제 줄바꿈은 되지 않습니다.
3. word-break
비아시아 언어의 줄바꿈을 제어
텍스트가 들어가는 블럭요소의 넓이에 맞춰 줄바꿈 하는 CSS (강제 줄바꿈 방지, 텍스트길이 제한)
word-break:normal;
normal이 기본값, 단어 단위로 끊어서 줄바꿈 합니다 .
(단어 단위로 줄바꿈되어 오른쪽 공간이 꽉차지 않고 비어있는 형태)
word-break:break-all;
글자 단위로 줄바꿈 한다. (글자단위로 줄바꿈이 되어 글자가 박스 안에서 가득차는 형태)
word-break:keep-all;
한글일 경우 띄어쓰기 기준으로 줄바꿈 해줍니다.
비아시아 언어에 사용될 때는 normal 처럼 행동
3-1. style="word-break:break-all;"
<p style="word-break:break-all;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 숫자/특수문자는 줄바꿈 안됨. 한글/영문은 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별 줄바꿈. 한글은 강제 줄바꿈




3-2. style="word-break:keep-all;"
<p style="word-break:keep-all;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 영문/숫자/특수문자는 줄바꿈 안됨. 한글은 강제 줄바꿈
띄워쓰기 있는 경우 : 영어/숫자/특수문자는 단어별로 줄바꿈. 한글은 강제 줄바꿈




4. word-wrap
아시아(CJK), 비아시아 언어의 줄바꿈을 모두 제어
* CJK는 Chinese, Japaense, Korean의 약자
텍스트가 들어가는 블록 요소의 사이즈에 따라 줄바꿈 해주는 코드.
word-wrap: break-word;
가로사이즈나 엘리먼트에 맞춰서 강제 줄바꿈 해줍니다. word-break:break-all; 과 같은 결과물
4-1. style="word-wrap:break-word;"
<p style="word-wrap:break-word;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 숫자/특수문자는 줄바꿈 안됨. 한글/영어 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별 줄바꿈. 한글은 강제 줄바꿈




4-2. style="word-break:keep-all; word-wrap:break-word;"
<p style="word-break:keep-all; word-wrap:break-word;">abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz<br><hr>
111111111111111111111111111111111111111111111111111111111111111111111111111<br><hr>
##############################################################################<br><hr>
가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하<br><hr>
textdecoration textdecoration textdecoration textdecoration textdecoration textdecoration 11111111111111111111111 11111111111111111111111 11111111111111111111111 ########################## ########################## ########################## 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하 가나다라마바사아자차카타파하</p>
띄워쓰기 없이 경우 : 숫자/특수문자는 줄바꿈 안됨. 한글/영어 강제 줄바꿈
띄워쓰기 있는 경우 : 영문/숫자/특수문자는 단어별로 줄바꿈. 한글 강제 줄바꿈




5. text-overflow
긴 문자열을 잘리주는 형태를 지정
text-overflow:clip;
엘리먼트의 테두리에 맞춰서 글자를 자른다.
text-overflow:ellipsis;
잘라지는 끝부분에 자동으로 '...'을 넣어준다.
ie6 이상에서만 지원 가능, 파폭은 안됨
width 값이 지정되어야 함 / 높이를 정해주거나 white-space-nowrap; 속성 사용해야 함. / <nobr> 사용
6. text-overflow
텍스트가 overflow 되었을때 어떻게 처리할 것인가를 나타내는 CSS ( overflow 속성이 값을 갖고 있을때 적용가능)
text-overflow:clip;
엘리먼트 테두리에서 글자가 잘리게 된다.
text-overflow:ellipsis;
테두리에 닿을 정도가 되면 자동으로 ....을 넣어준다.
7. Truncate String with Ellipsis ( 줄임표를 사용하여 문자열 자르기 )
한줄 라인 글자수를 제한하는 방법
<style>
.truncate_text {
max-width: 150px; /* Adjust width to your needs */
display:inline-block;
vertical-align: middle;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
<div class="truncate_text">긴 문장을 넣으면 폭에 맞춰서 그 이상이 되면 ... 으로 변경되어서 보입니다.</div>
8. 멀티라인 글자수 제한
멀티라인에 대해서 글자수를 제한하는 방법은 아래와 같습니다.
<style>
.truncate_multi_post {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3; /* 라인수 */
-webkit-box-orient: vertical;
word-wrap:break-word;
line-height: 1.2em;
height: 3.6em; /* line-height 가 1.2em 이고 3라인을 자르기 때문에 height는 1.2em * 3 = 3.6em */
}
</style>
<div class="truncate_multi_post">긴 문장을 넣으면 폭에 맞춰서 그 이상이 되면 ... 으로 변경되어서 보입니다.</div>
관련자료
http://aboooks.tistory.com/188
http://aboooks.tistory.com/189
http://www.w3schools.com/cssref/css3_pr_word-break.asp
http://dolly77.tistory.com/5
https://www.codingfactory.net/10658
https://junistory.blogspot.com/2017/06/css-ellipsis.html
댓글목록



