Editor [CKEditor 3.4] 그누보드4에 적용하기
페이지 정보

본문
1. 먼저 ckeditor(위지윅 에디터)를 다운 받습니다.
ckeditor - http://ckeditor.com/download
다운받은 ckeditor를 압축 푼뒤 업로드 합니다.
그누보드 4.x / ckeditor
2. 그누보드 4.x / skin / board / basic / write.skin.php 4줄
[ 원본 ]
if ($is_dhtml_editor) {
include_once("$g4[path]/lib/cheditor4.lib.php");
echo "<script src='$g4[cheditor4_path]/cheditor.js'></script>";
echo cheditor1('wr_content', '100%', '250');
}
[수정 ]
if ($is_dhtml_editor) {
//include_once("$g4[path]/lib/ckeditor.lib.php");
echo "<script src='$g4[path]/ckeditor/ckeditor.js'></script>";
//echo ckeditor1('wr_content', '100%', '250');
}
3. 그누보드 4.x / skin / board / basic / write.skin.php 130라인
[ 원본 ]
<? if ($is_dhtml_editor) { ?>
<?=cheditor2('wr_content', $content);?>
[ 수정 ]
<?php if ($is_dhtml_editor) { ?>
<?php //echo ckeditor2('wr_content', $content); ?>
<textarea id="wr_content" name="wr_content" class="tx" required style='width:100%; word-break:break-all;' rows="10" title="내용"><?php echo $content; ?> </textarea>
<script type="text/javascript">
CKEDITOR.replace('wr_content',
{
startupFocus : false, // 자동 focus 사용할때는 true
skin: 'v2', //에디터 스킨 (kama, office2003, v2)
customConfig : '<?php echo $g4[path]; ?>/ckeditor/config.js', //커스텀설정js파일위치
filebrowserUploadUrl: '<?php echo $g4[path]; ?>/ckeditor/upload.php?type=Files',
filebrowserImageUploadUrl: '<?php echo $g4[path]; ?>/ckeditor/upload.php?type=Images',
filebrowserFlashUploadUrl: '<?php echo $g4[path]; ?>/ckeditor/upload.php?type=Flash'
}
);
</script>
4. 그누보드 4.x / skin / board / basic / write.skin.php 339라인
[ 원본 ]
if ($is_dhtml_editor) echo cheditor3('wr_content');
[ 수정 ]
//if ($is_dhtml_editor) echo cheditor3('wr_content');
5. ckeditor 환경설정 변경
https://www.happyjung.com/bbs/board.php?bo_table=lecture&wr_id=1110
그누보드 4.x / ckeditor / config.js 파일 내용을 교체합니다.
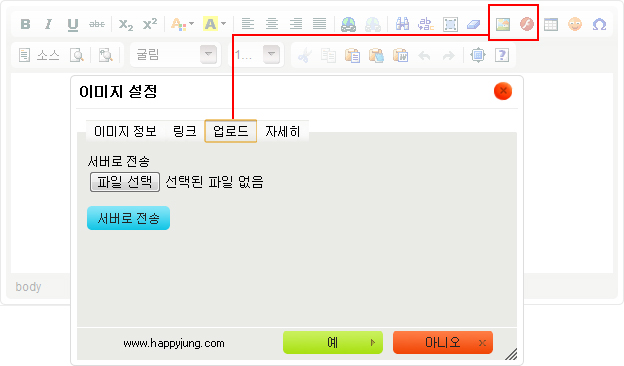
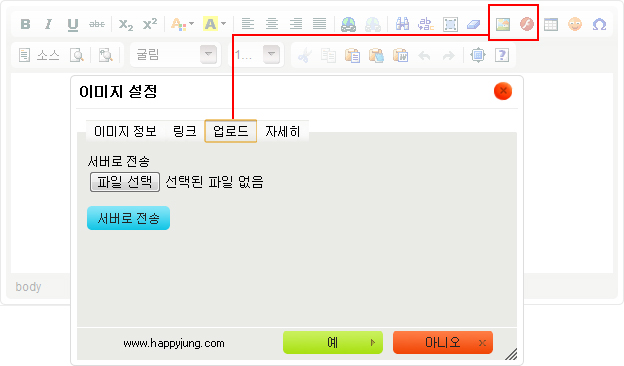
6. ckeditor 에서 업로드 가능하도록 upload.php 파일을 추가합니다.

6-1. 그누보드 / data / ckeditor / image 폴더를 생성합니다.
ckeditor 와 ckeditor / image 폴더의 퍼미션을 777 로 변경합니다.
6-2. 그누보드 4.x / ckeditor / upload.php 파일을 생성후 아래 내용을 삽입합니다.
※ 중복파일 체크 및 파일 이름이 한글이거나 공백이 포함 된 경우 오류발생하는 미완성 입니다. ※
<?php
include_once("_common.php");
$up_url = '/data/ckeditor/image'; // 기본 업로드 URL
$up_dir = '../data/ckeditor/image'; // 기본 업로드 폴더
// 업로드 DIALOG 에서 전송된 값
$funcNum = $_GET['CKEditorFuncNum'] ;
$CKEditor = $_GET['CKEditor'] ;
$langCode = $_GET['langCode'] ;
if(isset($_FILES['upload']['tmp_name']))
{
$file_name = $_FILES['upload']['name'];
$ext = strtolower(substr($file_name, (strrpos($file_name, '.') + 1)));
if ('jpg' != $ext && 'jpeg' != $ext && 'gif' != $ext && 'png' != $ext && 'swf' != $ext)
{
echo '허용되지 않은 확장자입니다.';
return false;
}
$save_dir = sprintf('%s/%s', $up_dir, $file_name);
$save_url = sprintf('%s/%s', $up_url, $file_name);
if (move_uploaded_file($_FILES["upload"]["tmp_name"],$save_dir))
echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, '$save_url', '업로드완료');</script>";
}
?>
6-3. 이미지 삽입 텍스트창 내용 변경
https://www.happyjung.com/bbs/board.php?bo_table=lecture&wr_id=1166
7. 그누보드 4.x / bbs / write_update.php 7~8줄을 주석처리합니다.
[ 원본 ]
if (substr_count($wr_content, "&#") > 50) {
alert("내용에 올바르지 않은 코드가 다수 포함되어 있습니다.");
exit;
}
[ 수정 ]
if (substr_count($wr_content, "&#") > 50) {
//alert("내용에 올바르지 않은 코드가 다수 포함되어 있습니다.");
//exit;
}
참고자료
http://www.autoboy.pe.kr/130
ckeditor - http://ckeditor.com/download
다운받은 ckeditor를 압축 푼뒤 업로드 합니다.
그누보드 4.x / ckeditor
2. 그누보드 4.x / skin / board / basic / write.skin.php 4줄
[ 원본 ]
if ($is_dhtml_editor) {
include_once("$g4[path]/lib/cheditor4.lib.php");
echo "<script src='$g4[cheditor4_path]/cheditor.js'></script>";
echo cheditor1('wr_content', '100%', '250');
}
[수정 ]
if ($is_dhtml_editor) {
//include_once("$g4[path]/lib/ckeditor.lib.php");
echo "<script src='$g4[path]/ckeditor/ckeditor.js'></script>";
//echo ckeditor1('wr_content', '100%', '250');
}
3. 그누보드 4.x / skin / board / basic / write.skin.php 130라인
[ 원본 ]
<? if ($is_dhtml_editor) { ?>
<?=cheditor2('wr_content', $content);?>
[ 수정 ]
<?php if ($is_dhtml_editor) { ?>
<?php //echo ckeditor2('wr_content', $content); ?>
<textarea id="wr_content" name="wr_content" class="tx" required style='width:100%; word-break:break-all;' rows="10" title="내용"><?php echo $content; ?> </textarea>
<script type="text/javascript">
CKEDITOR.replace('wr_content',
{
startupFocus : false, // 자동 focus 사용할때는 true
skin: 'v2', //에디터 스킨 (kama, office2003, v2)
customConfig : '<?php echo $g4[path]; ?>/ckeditor/config.js', //커스텀설정js파일위치
filebrowserUploadUrl: '<?php echo $g4[path]; ?>/ckeditor/upload.php?type=Files',
filebrowserImageUploadUrl: '<?php echo $g4[path]; ?>/ckeditor/upload.php?type=Images',
filebrowserFlashUploadUrl: '<?php echo $g4[path]; ?>/ckeditor/upload.php?type=Flash'
}
);
</script>
4. 그누보드 4.x / skin / board / basic / write.skin.php 339라인
[ 원본 ]
if ($is_dhtml_editor) echo cheditor3('wr_content');
[ 수정 ]
//if ($is_dhtml_editor) echo cheditor3('wr_content');
5. ckeditor 환경설정 변경
https://www.happyjung.com/bbs/board.php?bo_table=lecture&wr_id=1110
그누보드 4.x / ckeditor / config.js 파일 내용을 교체합니다.
6. ckeditor 에서 업로드 가능하도록 upload.php 파일을 추가합니다.

6-1. 그누보드 / data / ckeditor / image 폴더를 생성합니다.
ckeditor 와 ckeditor / image 폴더의 퍼미션을 777 로 변경합니다.
6-2. 그누보드 4.x / ckeditor / upload.php 파일을 생성후 아래 내용을 삽입합니다.
※ 중복파일 체크 및 파일 이름이 한글이거나 공백이 포함 된 경우 오류발생하는 미완성 입니다. ※
<?php
include_once("_common.php");
$up_url = '/data/ckeditor/image'; // 기본 업로드 URL
$up_dir = '../data/ckeditor/image'; // 기본 업로드 폴더
// 업로드 DIALOG 에서 전송된 값
$funcNum = $_GET['CKEditorFuncNum'] ;
$CKEditor = $_GET['CKEditor'] ;
$langCode = $_GET['langCode'] ;
if(isset($_FILES['upload']['tmp_name']))
{
$file_name = $_FILES['upload']['name'];
$ext = strtolower(substr($file_name, (strrpos($file_name, '.') + 1)));
if ('jpg' != $ext && 'jpeg' != $ext && 'gif' != $ext && 'png' != $ext && 'swf' != $ext)
{
echo '허용되지 않은 확장자입니다.';
return false;
}
$save_dir = sprintf('%s/%s', $up_dir, $file_name);
$save_url = sprintf('%s/%s', $up_url, $file_name);
if (move_uploaded_file($_FILES["upload"]["tmp_name"],$save_dir))
echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, '$save_url', '업로드완료');</script>";
}
?>
6-3. 이미지 삽입 텍스트창 내용 변경
https://www.happyjung.com/bbs/board.php?bo_table=lecture&wr_id=1166
7. 그누보드 4.x / bbs / write_update.php 7~8줄을 주석처리합니다.
[ 원본 ]
if (substr_count($wr_content, "&#") > 50) {
alert("내용에 올바르지 않은 코드가 다수 포함되어 있습니다.");
exit;
}
[ 수정 ]
if (substr_count($wr_content, "&#") > 50) {
//alert("내용에 올바르지 않은 코드가 다수 포함되어 있습니다.");
//exit;
}
참고자료
http://www.autoboy.pe.kr/130
댓글목록
등록된 댓글이 없습니다.

