Editor [CKEditor] 이미지 삽입 미리보기창 텍스트 변경하기
페이지 정보
본문

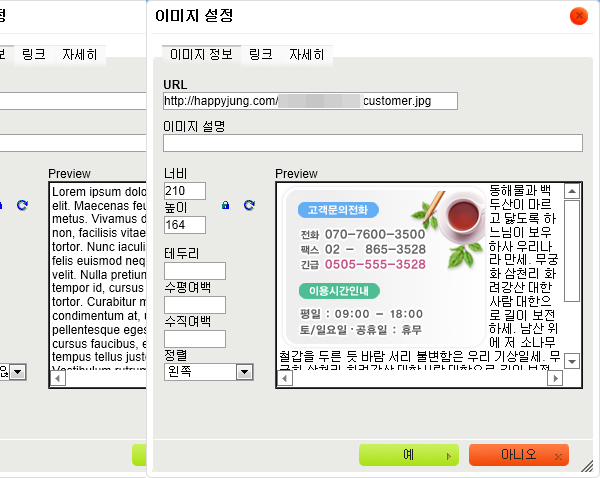
이미지 삽입하기 미리보기 화면의 출처불명의 글자를 변경해봅니다.
[ CKEditor 3.x ]
1. ckeditor / plugins / image / dialogs / image.js 11줄 중간에 아래의 내용이 포함되어 있습니다.
그것의 내용을 수정의 것으로 교체합니다.
[ 원본 ]
'Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas feugiat consequat diam. Maecenas metus. Vivamus diam purus, cursus a, commodo non, facilisis vitae, nulla. Aenean dictum lacinia tortor. Nunc iaculis, nibh non iaculis aliquam, orci felis euismod neque, sed ornare massa mauris sed velit. Nulla pretium mi et risus. Fusce mi pede, tempor id, cursus ac, ullamcorper nec, enim. Sed tortor. Curabitur molestie. Duis velit augue, condimentum at, ultrices a, luctus ut, orci. Donec pellentesque egestas eros. Integer cursus, augue in cursus faucibus, eros pede bibendum sem, in tempus tellus justo quis ligula. Etiam eget tortor. Vestibulum rutrum, est ut placerat elementum, lectus nisl aliquam velit, tempor aliquam eros nunc nonummy metus. In eros metus, gravida a, gravida sed, lobortis id, turpis. Ut ultrices, ipsum at venenatis fringilla, sem nulla lacinia tellus, eget aliquet turpis mauris non enim. Nam turpis. Suspendisse lacinia. Curabitur ac tortor ut ipsum egestas elementum. Nunc imperdiet gravida mauris.')+
[ 수정 ]
'이 화면에서 보이는 문구는 사용자가 업로드 한 이미지가 실제 화면에 어떻게 배치되는지를 보다 명확히 알 수 있도록 하기 위해 쓰여진 것입니다. 실제 화면에는 나타나지 않습니다.')+
2. ckeditor / _source / plugings / image / dialogs / image.js 1084줄
[ 원본 ]
'Lorem ipsum dolor sit amet, consectetuer adipiscing elit. '+
'Maecenas feugiat consequat diam. Maecenas metus. Vivamus diam purus, cursus a, commodo non, facilisis vitae, '+
'nulla. Aenean dictum lacinia tortor. Nunc iaculis, nibh non iaculis aliquam, orci felis euismod neque, sed ornare massa mauris sed velit. Nulla pretium mi et risus. Fusce mi pede, tempor id, cursus ac, ullamcorper nec, enim. Sed tortor. Curabitur molestie. Duis velit augue, condimentum at, ultrices a, luctus ut, orci. Donec pellentesque egestas eros. Integer cursus, augue in cursus faucibus, eros pede bibendum sem, in tempus tellus justo quis ligula. Etiam eget tortor. Vestibulum rutrum, est ut placerat elementum, lectus nisl aliquam velit, tempor aliquam eros nunc nonummy metus. In eros metus, gravida a, gravida sed, lobortis id, turpis. Ut ultrices, ipsum at venenatis fringilla, sem nulla lacinia tellus, eget aliquet turpis mauris non enim. Nam turpis. Suspendisse lacinia. Curabitur ac tortor ut ipsum egestas elementum. Nunc imperdiet gravida mauris.' ) +
[ 수정 ]
'이 화면에서 보이는 문구는 사용자가 업로드 한 이미지가 실제 화면에 어떻게 배치되는지를 보다 명확히 알 수 있도록 하기 위해 쓰여진 것입니다. 실제 화면에는 나타나지 않습니다.' ) +
[ CKEditor 4.x ]
1. ckeditor / plugins / image / dialogs / image.js 34줄 중간에 아래의 내용이 포함되어 있습니다.
그것의 내용을 수정의 것으로 교체합니다.
[ 원본 ]
"Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas feugiat consequat diam. Maecenas metus. Vivamus diam purus, cursus a, commodo non, facilisis vitae, nulla. Aenean dictum lacinia tortor. Nunc iaculis, nibh non iaculis aliquam, orci felis euismod neque, sed ornare massa mauris sed velit. Nulla pretium mi et risus. Fusce mi pede, tempor id, cursus ac, ullamcorper nec, enim. Sed tortor. Curabitur molestie. Duis velit augue, condimentum at, ultrices a, luctus ut, orci. Donec pellentesque egestas eros. Integer cursus, augue in cursus faucibus, eros pede bibendum sem, in tempus tellus justo quis ligula. Etiam eget tortor. Vestibulum rutrum, est ut placerat elementum, lectus nisl aliquam velit, tempor aliquam eros nunc nonummy metus. In eros metus, gravida a, gravida sed, lobortis id, turpis. Ut ultrices, ipsum at venenatis fringilla, sem nulla lacinia tellus, eget aliquet turpis mauris non enim. Nam turpis. Suspendisse lacinia. Curabitur ac tortor ut ipsum egestas elementum. Nunc imperdiet gravida mauris.")+
[ 수정 ]
"이 화면에서 보이는 문구는 사용자가 업로드 한 이미지가 실제 화면에 어떻게 배치되는지를 보다 명확히 알 수 있도록 하기 위해 쓰여진 것입니다. 실제 화면에는 나타나지 않습니다.")+
댓글목록
등록된 댓글이 없습니다.


